
こんにちは、カズオです。
ブログで執筆活動をされている方で、執筆のスピードがどうしたら上がるのかと悩んでいる方はいませんか?
そうでなくても、執筆のスピードが上がることはうれしいですよね。

私の場合、文字数が多いのもありますが、ブログを始めてしばらくの間は1記事書くのに12~13時間くらいかかってしまうことがよくありました。
その頃はもっと効率的にできないかなーと悩んでいました。
しかしそんな時に、ブログ記事の記述方法をマークダウン(Markdown)記法に変えたことで半分以下の時間まで短縮することに成功しました。
今回はそんなマークダウン記法で記事を書くことによって、ブログが早く書けるようになる理由とその使い方、効率的に使うコツを解説していきます。
私は「はてなブロガー」ですので、はてなブログのシステムに触れることが多くなることをご了承下さい。
現在は「はてなブログ」から「ワードプレス」に移行しております。しかしながら、本記事ははてな時代に執筆したもので、内容についてもはてなブロガー向けであることに変わりはありません。
- ブログ記事を早く書きたいけど良い方法ある?
- マークダウン記法ってどうやって使うの?
- 表の作成や改行が面倒だけど、良い方法ってあるの?
マークダウン(Markdown)記法とは


まず、マークダウン(Markdown)記法とは何かについて、簡単に触れていきます
マークダウン(Markdown)記法とは、文書を記述するための軽量マークアップ言語のひとつで、シンプルで簡単に文章構造が明示でき、HTML文書に変換できる記法です。
何言ってるかわからないかもしれませんが、簡単に言うと強調や見出しなどの文字装飾がHTMLより圧倒的に簡単にできる方法のことです。
例えば、HTMLで見出しを書こうとすると下記の通りになります。
<h2>見出し</h2>
これをマークダウン記法で書くと下記のようになります。
##見出し
このように、マークダウン記法ではHTMLのように毎回文章をコードで囲む必要がなく、簡略化されています。
ちょっとした差に思えますが、これがすべての文章に関わるとなると大きな違いとなってきますので、HTMLで編集している方はマークダウン記法で執筆することで時間短縮になります。
また、はてなブログを使用している方で「見たまま編集モード」で執筆をされている方も多いと思います。



「見たまま編集モード」って初心者にはわかりやすくて便利ですね!
私も最初の頃は「見たまま編集モード」を使っていました。
確かに「見たまま編集モード」は煩わしいコードを入力する必要もなく、文章を入力するだけなので簡単ですが、広告を入れたり文字を装飾するためにはHTML編集の必要があります。
そんな方は、「見たまま編集モード」から「マークダウン編集モード」にすると圧倒的に効率的になりますので、おすすめです。
なぜおすすめなのか、その具体的な理由と根拠は次項で解説をしていきます。
マークダウン記法でブログが早く書ける理由


ここからは、マークダウン記法によってブログが早く書ける理由を解説していきたいと思います。
HTMLに比べて書く・読む時間を削減できる
先に紹介した通り、HTMLに比べて入力するコードは圧倒的に少なく、普通に文章を入力するように記事を執筆することができます。
また、見直した時にHTMLでは何がどこに書いているのかわかりづらく、確認作業に時間がかかってしまいます。
その点、マークダウン記法では最低限のコードしか入力しないので、文章の見直しが容易で、確認作業もしやすいです。
例えば、簡単な文章と見出しをHTMLで表すと下記のようになります。
<h2>見出し2</h2>
<p>これは1行目の文章です。</p>
<p> </p>
<h3>見出し3</h3>
<p> これは2行目の文章です。</p>
<p> </p>
<p> これは3行目の文章です。</p>
これをマークダウン記法で書くと下記のようになります。
##見出し2
これは1行目の文章です。
###見出し3
これは2行目の文章です。
これは3行目の文章です。
いかがでしょうか?
入力する文字も圧倒的に少なく、読むのも簡単ですよね。
このように、文章を書く時間と確認のための読む時間を考えると、HTMLで書くのと比べて時間と労力がかからないことがわかるかと思います。
HTMLタグがそのまま使える
マークダウン記法では基本的にHTMLタグがそのまま使えます。
つまり、文字や文章の装飾のためのHTMLタグをそのまま使うことができます。
これは非常に便利で、普段の文章はマークダウン記法を使い、その中でHTMLタグを使いたい場合だけHTMLタグを使用することができます。
はてなブログの「見たまま編集」では最低限の文字装飾しかできないので、例えば枠をつけたい、背景をつけたい、という時はHTML編集画面に切り替えてそこに入力をしていると思います。
これが非常に面倒で、まずHTMLはごちゃごちゃしているので、目的の文章を探すのに手間がかかります。
その結果、見たままモードの画面とHTML編集画面を行ったり来たりすることが頻発します。
マークダウン記法ではそんな必要はなく、同じ画面でそのまま文章を打ちながらHTMLタグを入力すればOKです。
よく使う装飾のタグは定型文に登録しておけばより効率的です。
コピペが簡単にできる
マークダウン記法の場合、フォントや文字の色・大きさの変更はHTMLタグを使用することになっています。
これにより他のサイトから文章を引用した場合、引用元がどんなフォントや文字の色・サイズであってもそのまま文章だけを貼り付けることができるので、意図しない文字の大きさや色になったりはしません。
はてなの「見たまま編集」ではコピーをすると元の文章のフォントやリンクをそのまま引き継いでしまうので、いちいち調整し直す必要がありました。
しかしながらマークダウン記法であればそれは不要になります。
引用することが多い人にとっては大きな効率化になります。
マークダウン記法のその他のメリット


ここまではマークダウン記法によってブログが早く書ける理由を解説してきましたが、それ以外のメリットを紹介していきます。
汎用性が高い
マークダウン記法は汎用性が高く、ブログだけでなく他のウェブサイトでも使用できるので、慣れておくと便利です。
また、ブログしかやらないという方であっても、「はてなブログ」と「WordPress」どちらもマークダウン記法は使えるので、知っておいて損はありません。
特にはてなブログで「見たまま編集モード」や「はてな記法」を利用している方は、別のサービスに引っ越す必要が発生した場合に対応が難しくなってしまいますので、マークダウンに慣れておくと良いかもしれません。
どこでも執筆が可能
マークダウン記法は特定のウェブサイトに属する記述方法ではないので、オンラインでもオフラインでも書くことができます。
それこそ、いつでもどこでも書くことができるので、パソコンだけでなくスマホ等でスキマ時間にブログ記事を執筆するということも可能です。
時間を有効に使えるので、結果的にブログ執筆の効率的になります。
h2タグが使用できる(はてなの場合)
はてなブログの問題として、「見たまま編集モード」ではh2タグが使えません。
本来見出しはh1⇒h2⇒h3⇒・・・と順番であることが文章の構造的には正しいのですが、はてなでは「大見出し」を選ぶとなぜかh3が採用され、h2が抜けています。
これはSEO的にもよくないという説もあるので、できれば対応したい内容です。
頑張れば「見たまま編集モード」でもショートカットキー等でh2を入力することはできますが、マークダウン記法であれば簡単にh2タグが利用でき、後から読み直しても一目瞭然なので便利です。
見たまま編集モードと似た感覚で執筆できる(はてなの場合)
はてなブログの場合、実は「見たまま編集モード」とあまり変わらない感覚でブログを書くことができます。
「見たまま」に慣れている場合、他の方法に変えるのが少し怖いという感情があると思います。
(私もそうでした)
しかし実際は、マークダウン記法でもほとんど変わりません。
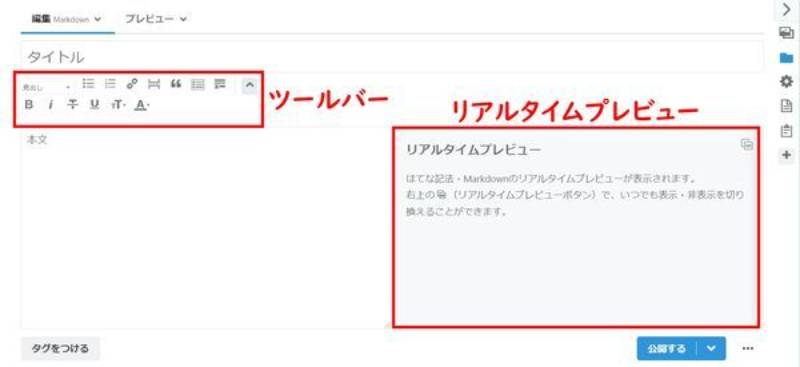
最低限のマークダウン記法のルールは知る必要はありますが、「見たまま編集モード」と同じツールバーやサイドバーが用意されているので同じ感覚で書くことができます。
最悪覚えられなければツールバーを使えばほとんどのことができます。


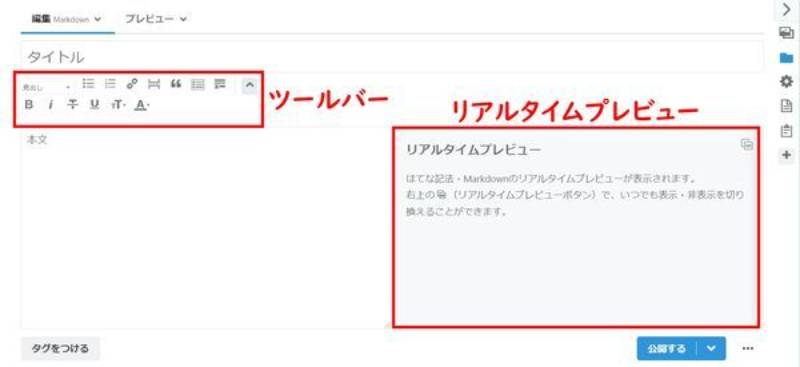
はてなブログのマークダウン記法の編集画面ですが、「見たまま」とほとんど同じですよね?
ちゃんとツールバーもありますし、サイドバーもあります。
右側のリアルタイムプレビューでは入力した文章やコードがどのように見えるのかをリアルタイムで反映されます。
これはとても便利ではありますが、一部の装飾や広告は反映されないので、きちんと確認したい時はプレビューを利用しましょう。
ここまで解説してきて感じていただけたかと思いますが、「見たまま」から移行するのは実はハードルが低いと言えるでしょう。
マークダウン記法の使い方


ではここからはマークダウン記法の使い方を簡単に紹介していきます。
主な記述ルール一覧
まずは代表的な記述ルールを紹介していきます。
| 目的 | 記述方法 | 結果 |
|---|---|---|
| 見出し | # 見出しh1 ## 見出しh2 | 各見出しの文字 |
| リスト(箇条書き) | * 箇条書き * 箇条書き | ・箇条書き ・箇条書き |
| 番号付きリスト | 1. テキスト 1. テキスト | 1. テキスト 2. テキスト |
| 空行・改行 | 半角スペース2つ、もしくは<br> | 半角スペース2つ、もしくは<br> |
| 太字 | **テキスト** | テキスト |
| 打ち消し線 | ~~ テキスト ~~ | |
| 斜体 | *テキスト* | テキスト |
| インライン表示 | `テキスト` | テキスト |
| 文字色 | <font color=”Blue”>テキスト</font> | テキスト |
| 引用 | > テキスト | テキスト |
| リンクの挿入 | [タイトル](URL) | タイトル |
| 画像挿入 |  |   |
| 画像のサイズ指定 | <img width=”数値” alt=”代替テキスト” src=”URL”> |   |
| エスケープ | \ | \ |
主によく使うルールを抜き出しましたが、おおよそは上記の表で対応ができます。
ただ前述の通り、はてなブログはツールバー・サイドバーで大体のことができるので、上の表の内容を全て覚える必要はありません。
簡単な改行の方法
マークダウンで少し面倒なのが改行をすることです。
前項の表に記載しました通り、半角スペース2つか<br> を記入する必要があります。
これがちょっと面倒で、慣れないとなかなか煩わしいものです。
半角スペース2つの方が打ちやすいので、どちらかといえば使いやすそうですが、後から修正したい時に見えないのでよくわからなくなります。
そこでおすすめしたいのが<br> を入力することです。
もちろん、これを単純に入力するのは大変なので、PCやスマホに単語登録をしておきましょう。
例えば読みを「・」や「:」など、好みのキーに当てはめれば簡単に改行をすることができます。
そして<br> であれば、後から読んでもどこで改行を入れているか一目瞭然です。
簡単な表(テーブル)の作り方
まず、基本的な表(テーブル)の作り方を解説します。
記入例①
⇒基本的な表の作り方。
| 項目① | 項目② | 項目③ |
| – | – | – |
| A | B | C |
| D | E | F |
結果①
| 項目① | 項目② | 項目③ |
|---|---|---|
| A | B | C |
| D | E | F |
記入例②
⇒文字を左右・中央に寄せる場合。
| 左寄せ | 中央寄せ | 右寄せ |
| :- | :-: | -: |
| A | B | C |
| D | E | F |
結果②
| 左寄せ | 中央寄せ | 右寄せ |
|---|---|---|
| A | B | C |
| D | E | F |
いかがでしょうか。
このように簡単に表を挿入することができます。
とはいえちょっと面倒だと感じた人はいませんか?
そんな人はマークダウン記法の表(テーブル)を簡単に作ってくれる便利ツールがあるので、そちらを使ってみるのも良いと思います。
これを利用することで、エクセル等の表計算シートからマークダウン記法への変換が簡単にできるようになります。
マークダウン記法でブログが早く書ける理由まとめ
ここまでマークダウン記法でブログが早く書ける理由と、マークダウン記法の使い方、活用方法を紹介してきました。
最後にもう一度振り返ってみましょう。
- HTMLに比べて簡易的で読み書きが簡単になり、HTMLタグもそのまま使える
- 引用でそのままコピペできるので手間が省ける
- 汎用性が高く、ブログ以外でも使える
- はてなブロガーはh2タグが使える上、見たままと似た感覚で使える
- はてなブログでは最悪見出しと改行のルールさえ覚えればなんとかなる
- 改行は事前の単語登録、表作成はツールを使うとより効率的
いかがでしたでしょうか。
この記事がブログを書くスピードでお悩みの方のお役に少しでも立てれば幸いです。
ここまで読んでいただき、ありがとうございました。
ではまた~
ブログ関係の記事をいくつ書いていますので、よければ読んでみて下さい。
-



【まとめ】はてなブログからWordPressの移行手順を画像付きで解説!
はてなブログからWordPressへの移行を検討している方に、本当に必要な手順だけを網羅的に、かつ全ての手順を画像付きで分かりやすく解説します。 -



はてなブログからWordPressへの移行がおすすめできる7つの理由
はてなブログからWordPress(ワードプレス)への移行を検討している方に、はてなブロガーだからこそ移行がおすすめできる7つの理由を紹介します。移行手順も解説するので参考にして下さい。 -



はてなブログからワードプレスへの移行で感じたメリット・デメリット
はてなブログからワードプレス(WordPress)に移行を検討している方に、実際に移行して感じたメリットとデメリットをお伝えします! -



【初心者】Googleアドセンスに効率的に合格した方法を詳しく解説します
GoogleAdSense(アドセンス)の審査に早く合格したい方、何度も申請していても通らない方、色々な合格方法の情報が飛び交っている中で、何が真実かを検証しならがらその解決方法をお伝えします。 -



【解決】Googleアドセンス「サイトの停止または利用不可」問題を突破して合格した方法
色々調べているけどGoogleAdSense(アドセンス)の審査が「サイトの停止または利用不可」で通らない方、その解決方法をお伝えします。