
こんにちは、カズオです。
現在はてなブログを利用していて、ワードプレスに移行したいと思ったことはありませんか?
でも、手順をネットで調べていたら、色々な方法が書いてあってよくわからない!
そんな風にあきらめてしまっている方はいませんか?
今回はそんな方に、色々な情報が飛び交っている移行手順の情報を必要な分だけにまとめ、全て画像付きで解説していきます。
この記事では移行に必要な情報は網羅されていますので、この記事を読むだけで移行ができます。
- はてなブログからワードプレスに移行したいんだけど、どうやればいいの?
- 移行の方法を調べてるけど、どの方法で行えばいいかよくわからない!
はてなブログ側での事前準備
では早速、はてなブログからワードプレスに移行する場合の手順を紹介していきます。
順を追って解説をしていきますので、記載された順番で移行を進めて下さい。
必ずしもこの順番でなければできないというわけではありませんが、実際に移行をしてみて私自身がこの方が良いな、と感じた順番としています。
ではまず、はてなブログ側での準備を行っていきます。
noindex設定
まずは、はてなブログでnoindex設定を行います。
noindexの設定(Google等の検索エンジンに表示されない設定)をこの時点でする理由としては、ワードプレス移行後に重複してインデックスされてGoogleからペナルティを受けることを回避するためです。
移行作業をしている間、一時的に記事がインデックスされない空白期間が発生してしまいますが、ペナルティを受けて順位が欄外に飛ばされるよりマシでしょう。
 カズオ
カズオ私の場合、移行後に全部の記事を手直ししてからインデックスをやり直したので、3週間くらいインデックスしていない期間がありましたが、検索順位がその間に下がったりといった悪影響はありませんでした。
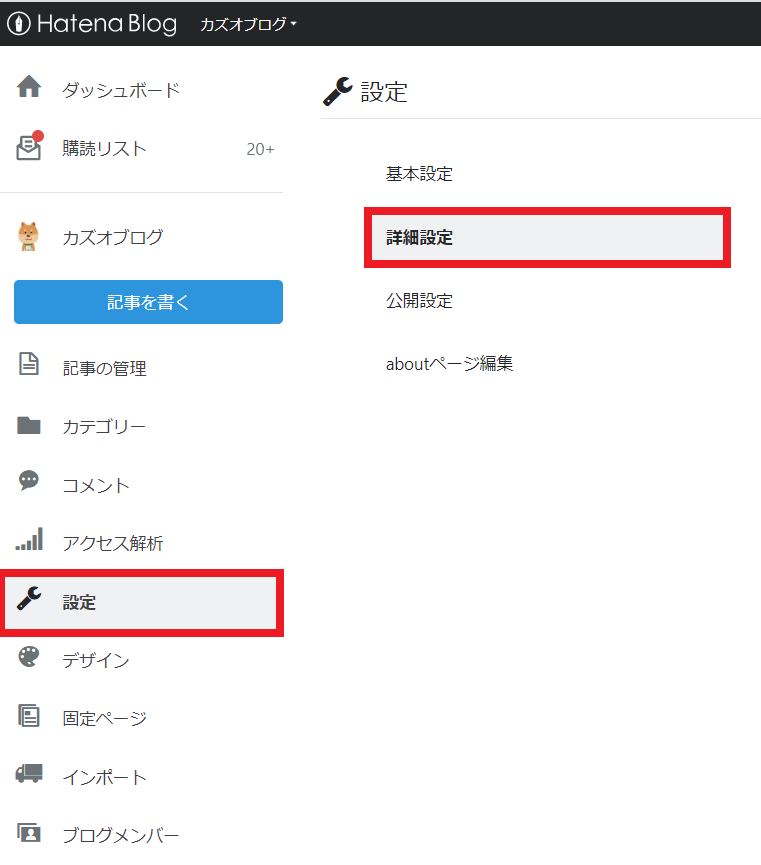
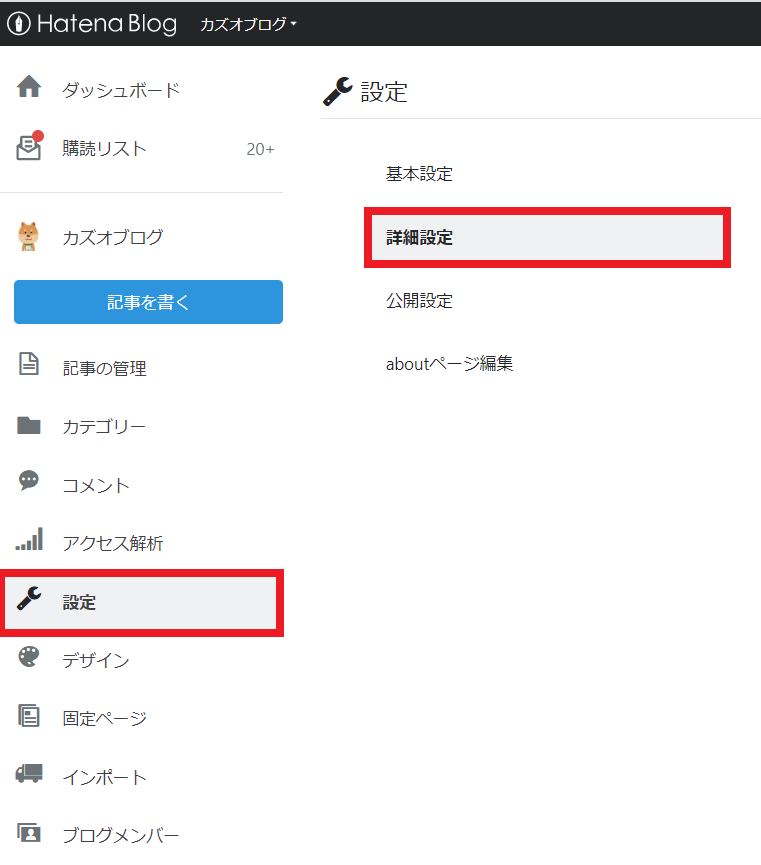
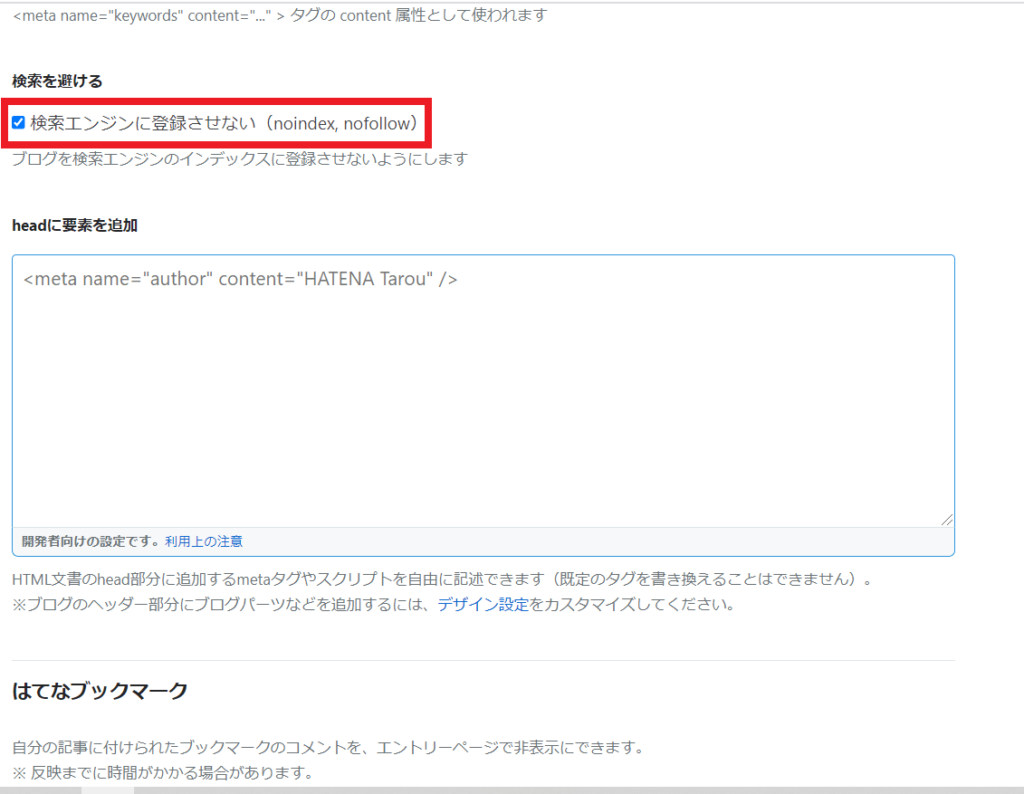
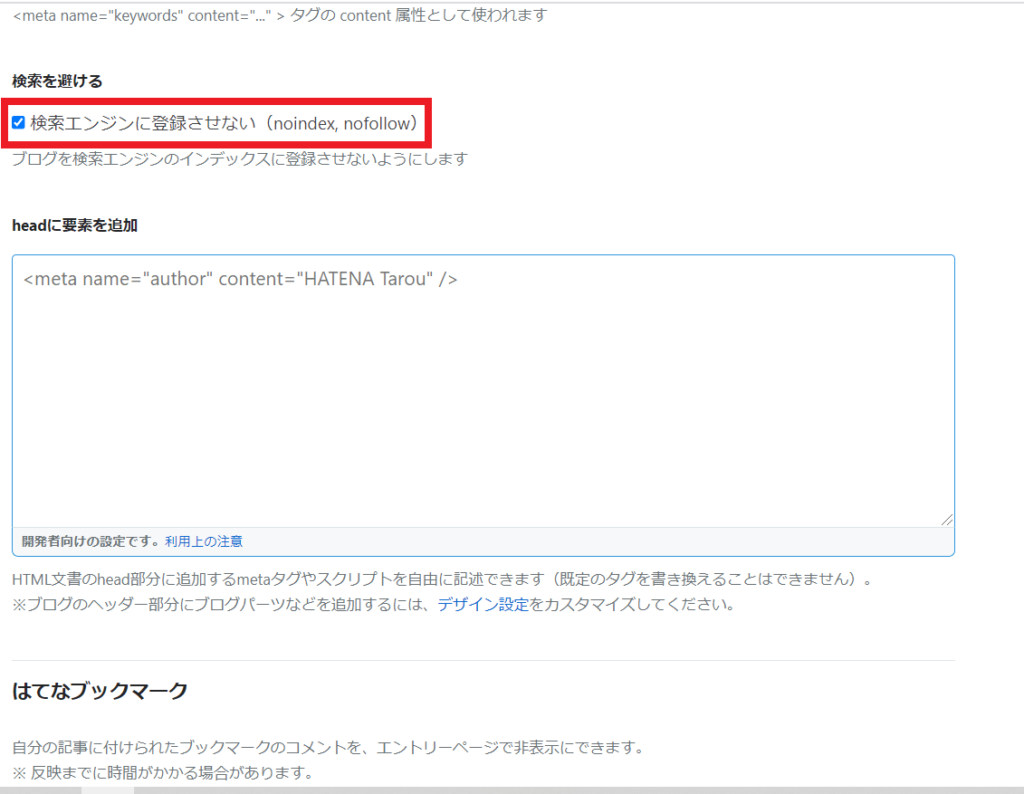
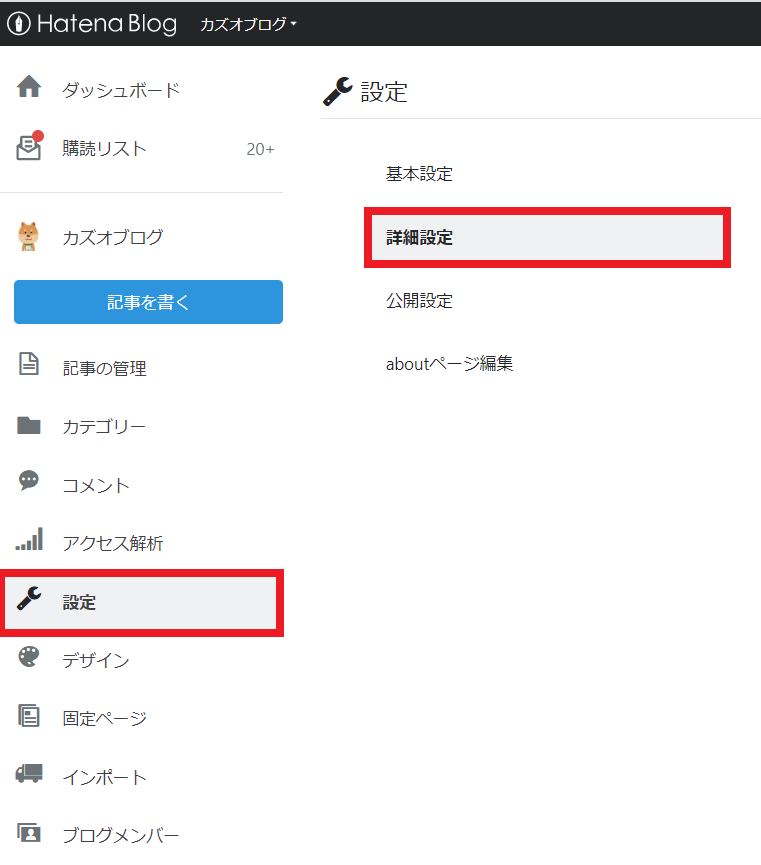
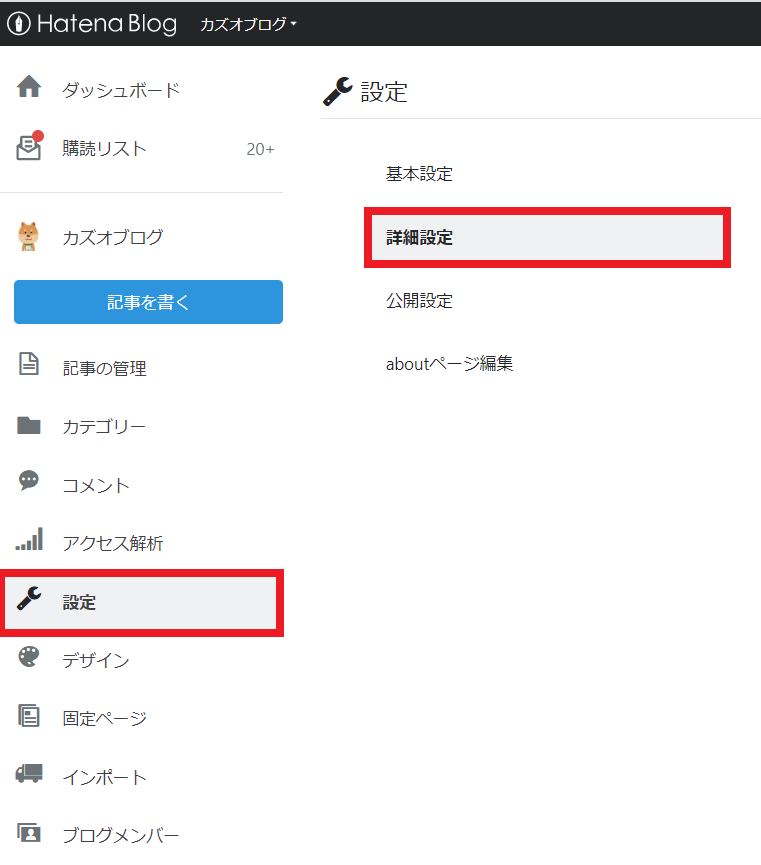
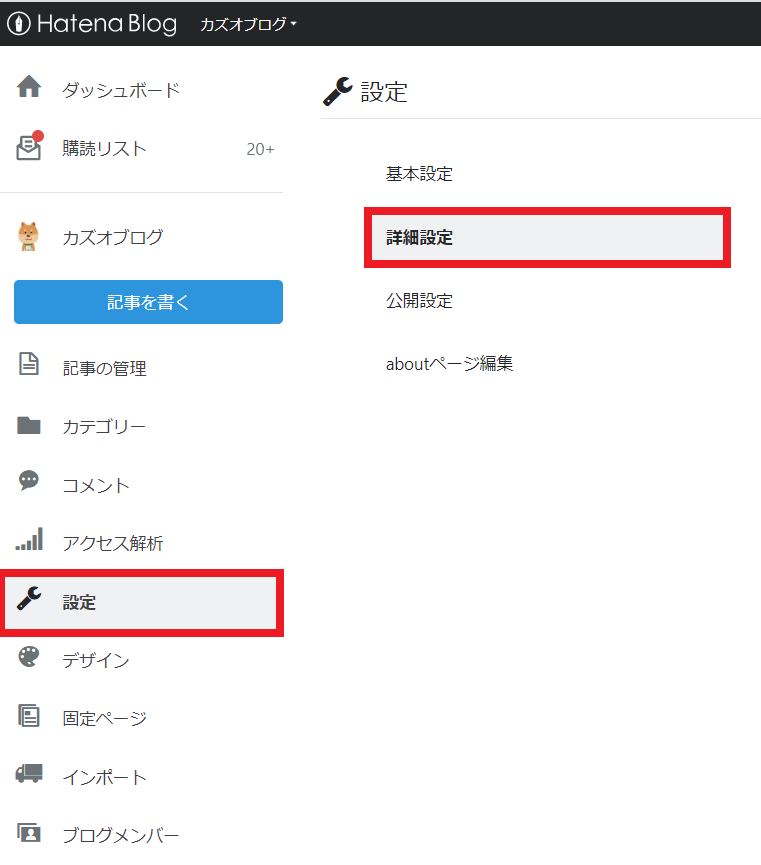
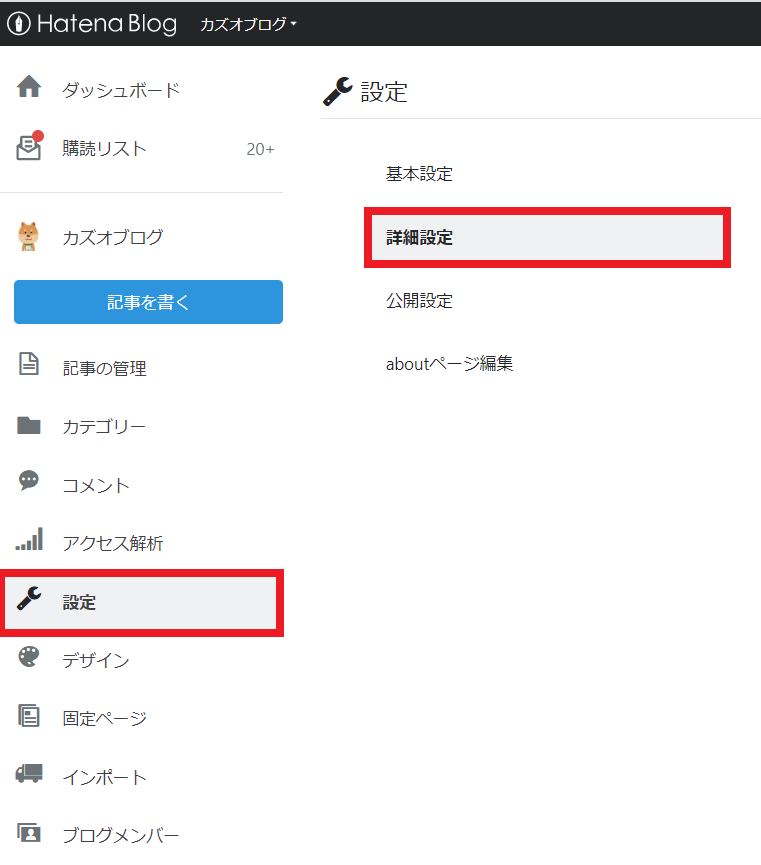
はてなブログ管理画面の「設定」⇒「詳細設定」⇒「検索を避ける」⇒「検索エンジンに登録させない(noindex, nofollow)」にチェックを入れる ⇒「変更する」をクリックする


管理画面の「設定」から「詳細設定」を選びます。


その後、「検索を避ける」の中の「検索エンジンに登録させない(noindex, nofollow)」にチェックを入れ、画面下の「変更する」をクリックします。
SNS連携を解除
次に、はてなブログでTwitterやFacebook等と連携をしている場合は一旦解除をします。
解除をしないとWordPress側での設定時に不具合が生じる可能性があるためです。
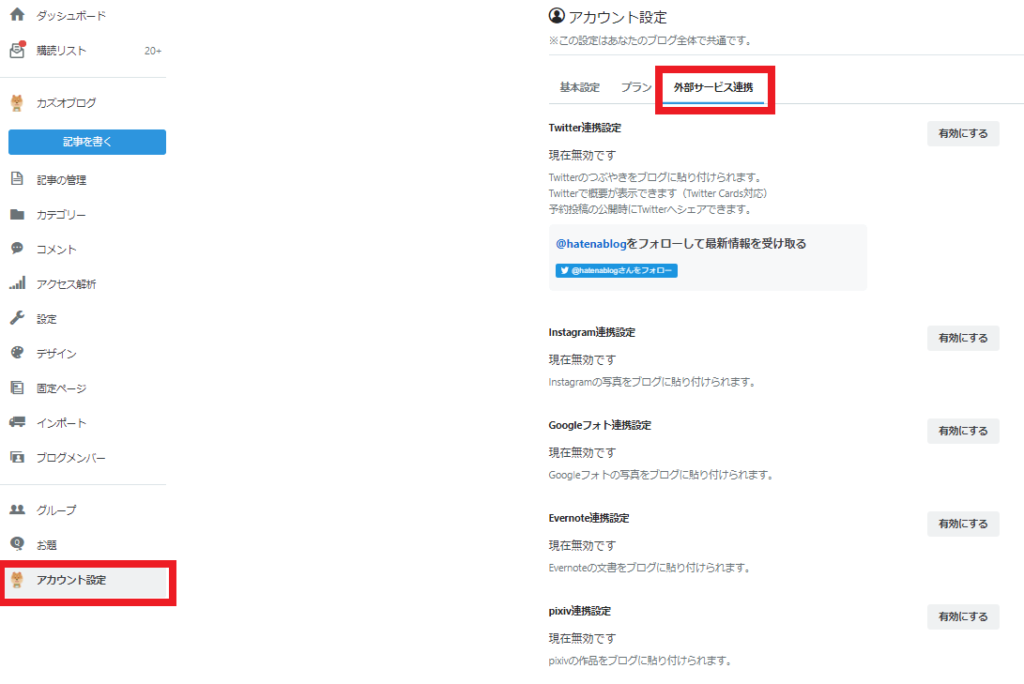
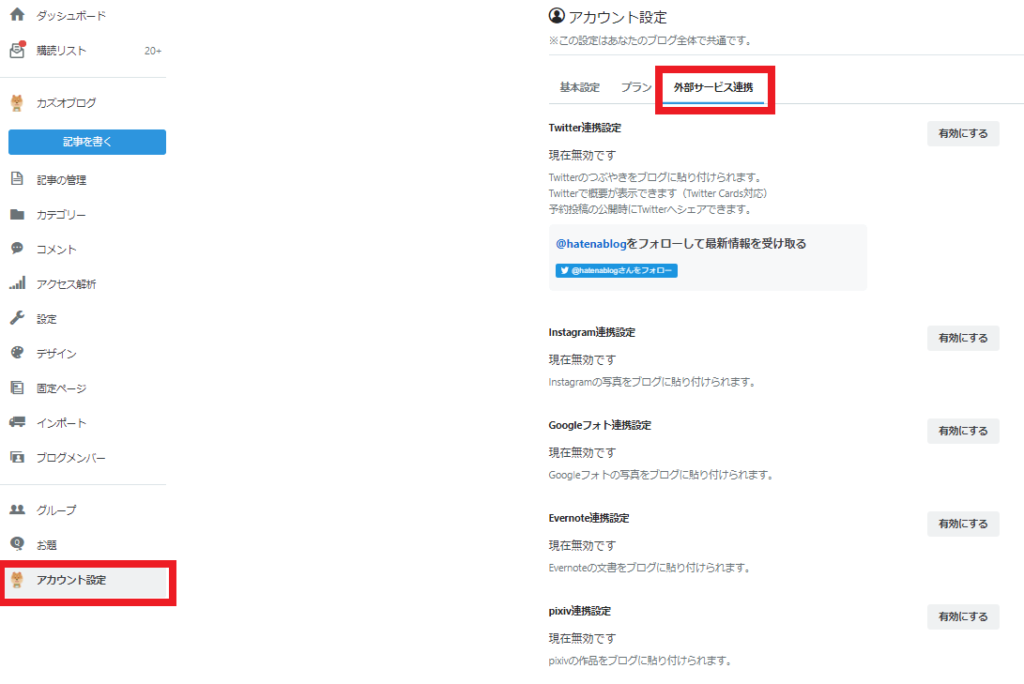
はてなブログ管理画面の「アカウント設定」⇒「外部サービス連携」で該当する項目を無効にする


管理画面の「アカウント設定」から「外部サービス連携」を選び、該当する項目を無効にします。
キーワードリンクの削除(有料版の対象者のみ)
これは有料版である「はてなブログPro」を利用している方で、自らの記事にキーワードリンクが付与されている方のみが必要な作業です。
キーワードリンクとは、記事本文中のキーワードに下線がついてリンクになっているものです。
はてなの機能で、自動でリンクが生成されますが、これはSEO的にも悪影響な上に記事が読みづらいので、削除をしておく必要があります。
無料版は強制的にリンクが付きますが、有料版はオプションとしてリンクを付与しないということを選べるので、有料版を利用していて事前にリンクを付与しない設定されている方はこの作業は不要です。
途中で無料から有料で移管した場合や、最初から有料だけどリンクを付与しない設定をしていなくて記事内にすでにリンクが付いてしまっている方が対象となります。
また無料版の方は外すことはできないので、ワードプレス移管後に地道に消すかプラグインで削除していきましょう。
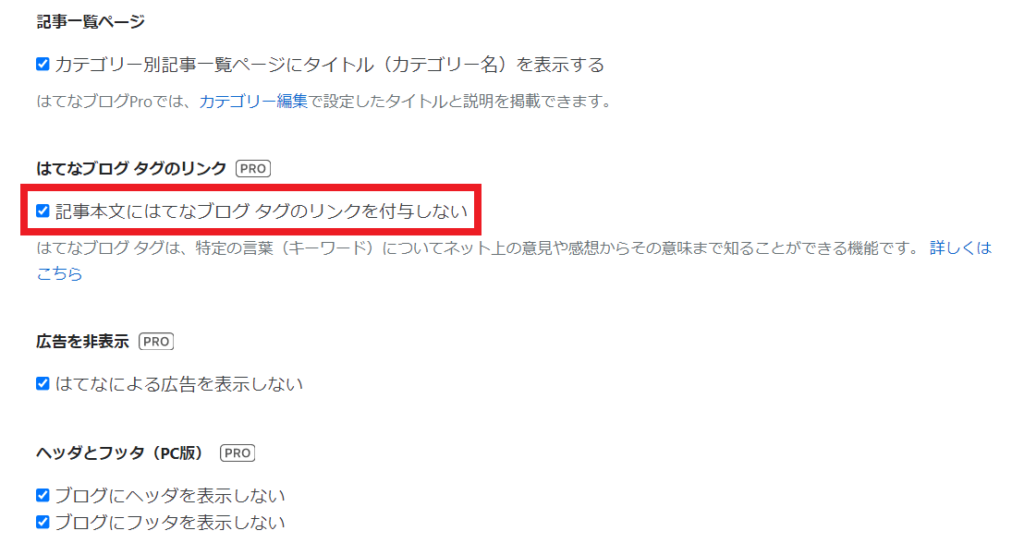
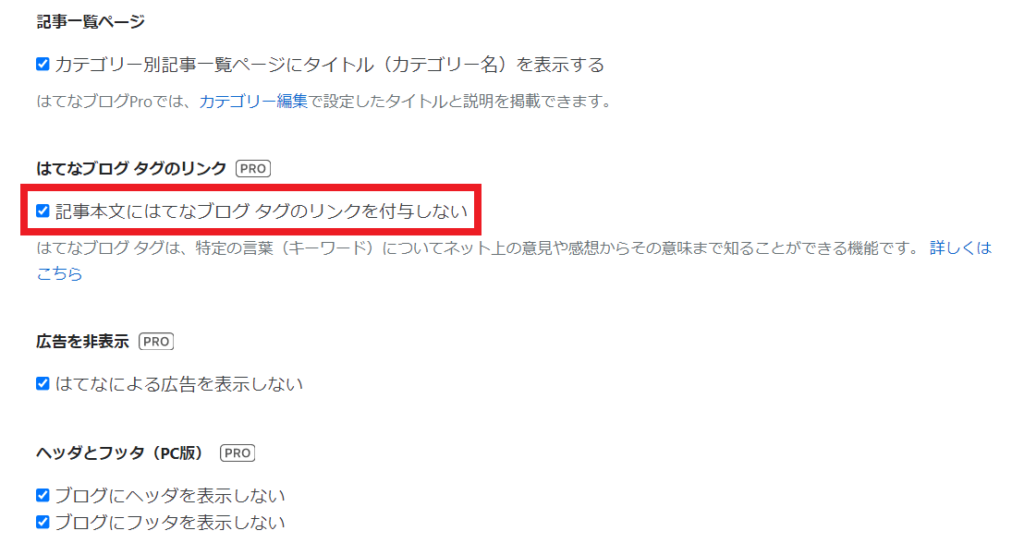
はてなブログ管理画面の「設定」⇒「詳細設定」⇒「記事本文にはてなブログ タグのリンクを付与しない」にチェックをする⇒「変更する」をクリックする ⇒ キーワードリンクが付いている記事を開いて更新


はてなブログ管理画面の「設定」から「詳細設定」を選び、その中の「記事本文にはてなブログ タグのリンクを付与しない」にチェックを入れ、画面下部にある「変更する」をクリックします。
ただ、これだけで過去の分が一括で削除できるわけではないので、すでにリンクが入ってしまっている記事を一つ一つ開き、何もせず更新ボタンをして更新すると消えます。
はてなブログの記事データをエクスポート
現在のはてなブログにある記事データを移すため、エクスポートをします。
エクスポートしても今の記事が消えたりはしないので、思い切ってエクスポートしていきましょう。
はてなブログ管理画面の「設定」⇒「詳細設定」⇒「記事のバックアップと製本サービス」⇒「〇〇(ブログ名)をエクスポートする」⇒「ダウンロードする」


まずは管理画面の「設定」から「詳細設定」を選びましょう。


次に、「記事のバックアップと製本サービス」を選びます。


該当のブログ名称を選んで「ダウンロードする」をクリックします。
※元々ブログを一つしか開設していない場合は、そのまま「ダウンロードする」をクリックします。
これで記事の内容がテキストファイルとして保存されます。
特に何も設定していなければPCの「ダウンロード」フォルダに保存されていると思いますので、任意の場所に移しておきましょう。(後ほど作業をします。)
レンタルサーバーの手配
ワードプレスではブログを運営するためにはレンタルサーバーの契約が必須となります。
ですので、次はレンタルサーバーの手配をしていきます。
レンタルサーバーを申し込む
レンタルサーバーに関しては自ら探して契約をしなくていけません。
選ぶポイントとしては下記の通りです。
- 表示速度が速いか
- バックアップ等のサポートが充実しているか
- 安定稼働しているか
- 管理画面が使いやすいか
- 料金が安いか
このような観点で判断をしていきます。
色々とネット上では紹介されておりますが、おすすめされているのは下記の2つだと思います。
国内最速か、国内シェアNo.1か、悩みますよね。
正直、どちらでも問題はないとは思いますが、私のおすすめは「ConoHa WING」です。
私も利用しています。
理由は、金額がより安く、最高レベルのスペック(国内最速)で、使いやすいためです。
さらに、独自ドメインも無料で利用できます。(これはエックスサーバーもですが)
今回は「ConoHa WING」前提で話を進めていきます。
まずは公式サイトに飛び、申し込みをします。
公式サイトに飛んだ後は、申し込みをしていきます。
「お申込み」or「今すぐ申し込み」⇒「初めてご利用の方」でメールアドレス入力、パスワード設定 ⇒ プランを選択 ⇒ 個人情報の入力 ⇒ 「SMS認証」or「電話認証」⇒「支払方法選択」⇒「申し込み完了」


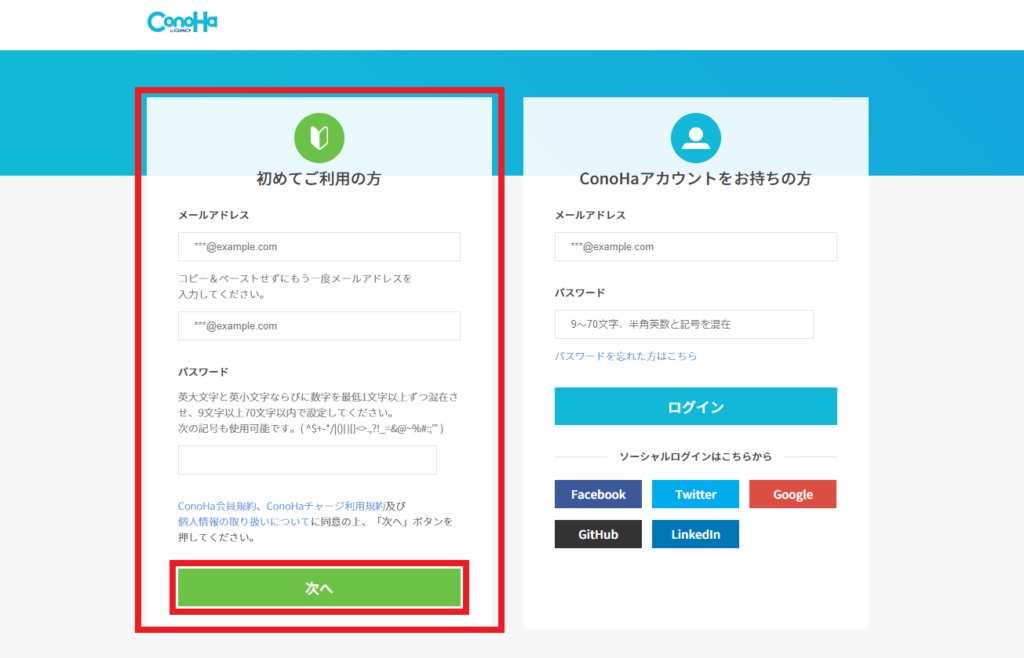
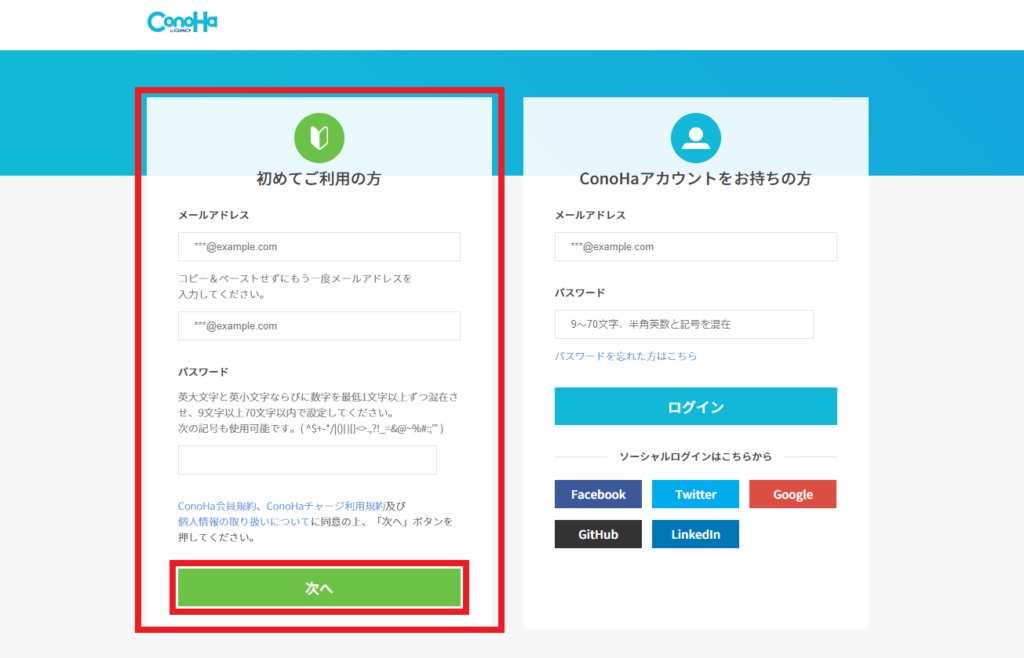
「お申し込み」か「今すぐ申し込み」をクリックして進めます。


すると上記の画面になるので、「初めてご利用の方」にメールアドレスとパスワードを入力して「次へ」をクリックします。


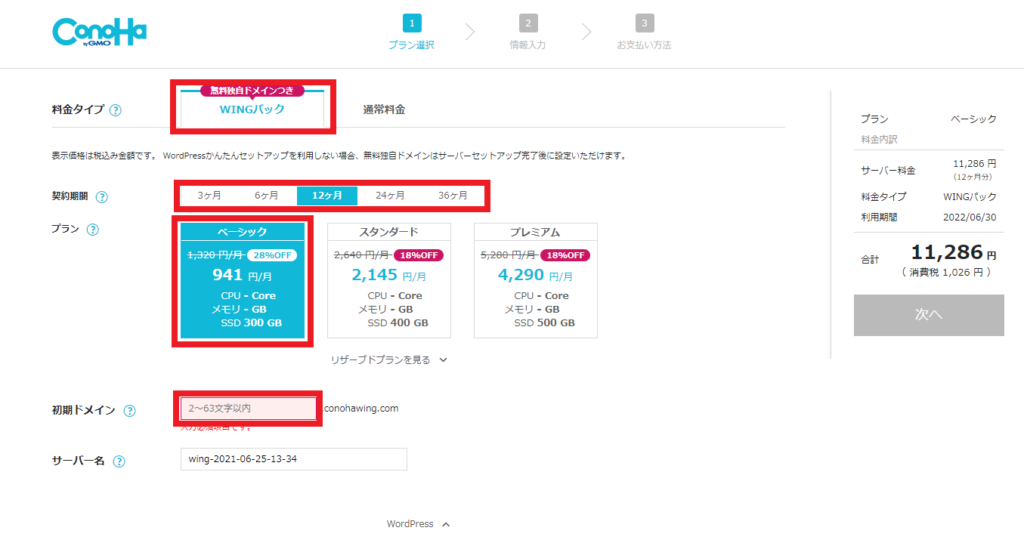
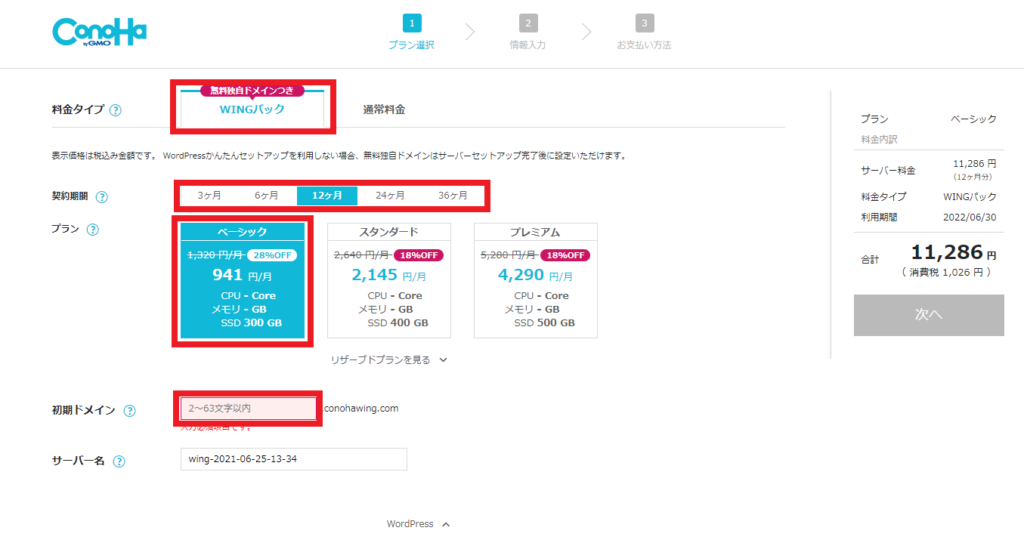
次に料金タイプや契約期間、プラン等の選択をしていきます。
下記におすすめをまとめているので、考えるのが面倒な方はそのまま選択して下さい。
じっくり考えたいという方は、その後の解説を読んでからお決めください。
- 「料金タイプ」:WINGパック
- 「契約期間」:12ヶ月
- 「プラン」:ベーシック
- 「初期ドメイン」:自由に決めてOK
- 「サーバー名」:そのままでOK
まずは料金タイプですが、これは「WING」パックがおすすめです。
WINGパックは長期契約(3カ月~)をすることで、通常の月額契約よりも安くなり、独自ドメインも無料になるというものです。
移行を考えている方はここまでブログを書いてこられた方なので、さすがに移行後に1、2カ月でブログを辞めてしまうことはないと思いますので、「WING」パックで契約しましょう。
本当は3年契約が一番お得ですが、さすがにそれは怖いなーという方は1年契約が割引率も高いので、1年契約にしましょう。
次にプランを選択しますが、個人ブログで必要なディスク容量は数GB程度、多くても10GBあれば十分と言われていますので、最も安いベーシックプラン(300GB)を選びましょう。
次に、初期ドメインを設定します。
初期ドメインはレンタルサーバー契約期間中のみ使用できるドメインで、このドメインでサイトやブログを作成できます。
しかしながら、多くの方はすでに独自ドメインを取得していると思いますし、これからの人も「ConoHa WING」であれば独自ドメインの取得が無料なので、基本的にはCONOHAの管理にしか使用しません。
ですので、アカウント名のようなものとご理解いただいて問題ありませんし、自由に決めてOKです!
ただ、後から変更できないので、あまり変なものにはしない方が良いですよ笑
まあ誰も見ませんけどね笑


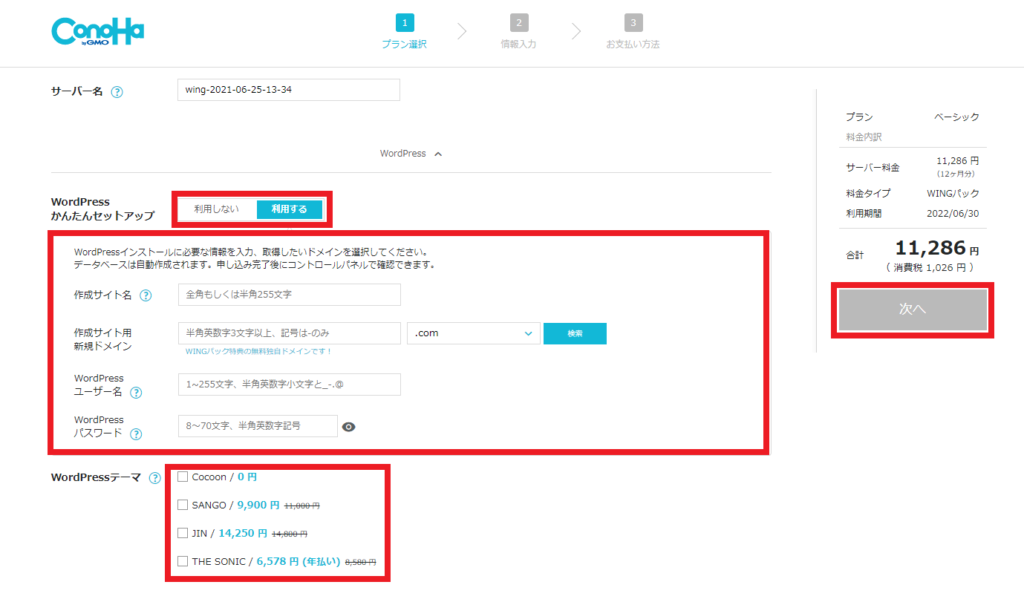
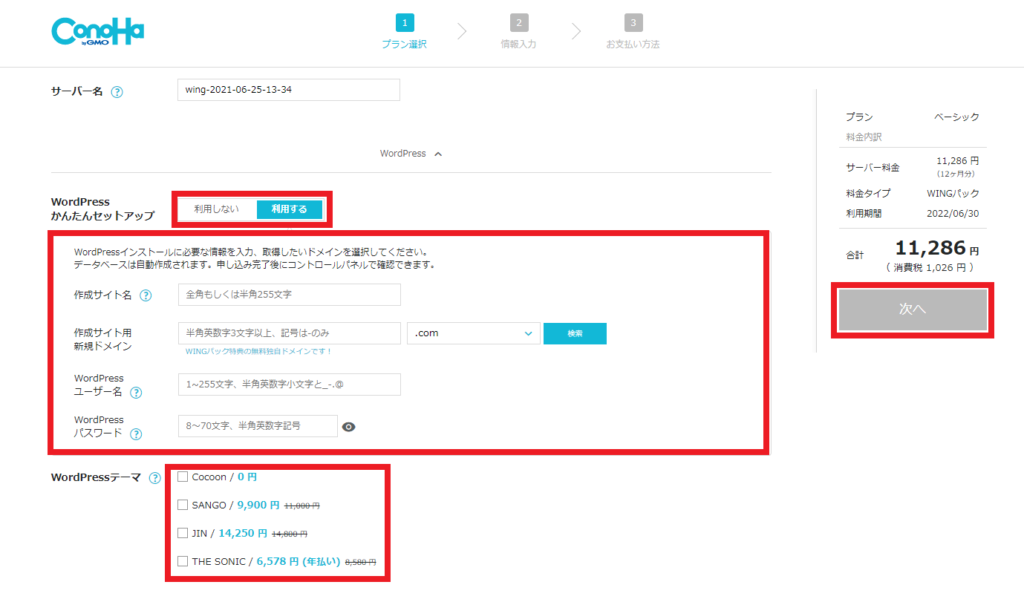
さらに画面を下に進めると、「WordPressかんたんセットアップ」という項目があります。
これはCONOHAの契約と同時にワードプレスをインストールし、独自ドメインも取得できるという便利機能です。
この後の作業を飛ばせるので、無料版はてなブログを利用していた等で独自ドメインをまだ持っていない方はぜひ利用しましょう。
すでに取得している独自ドメインを継続して利用したい場合はこの機能は利用できないので、この後の手順に沿って進めて下さい。
かんたんセットアップの入力事項は下記の通りです。
「作成サイト名」:サイト名の入力(後から変更可)
「作成サイト用新規ドメイン」:希望の独自ドメイン名を入力
「WordPressユーザー名」:任意の名前を入力(WordPressログイン用)
「WordPressパスワード」:任意のパスワードを入力(WordPressログイン用)
「WordPressテーマ」では、同時にテーマもインストールすることができます。
最低限の選択肢ではありますが、もちろんここにあるものを選んでも大丈夫です。
しかしながら私のおすすめするテーマはここにはありませんので、ここではチェックを入れません。
最後に、画面右側の「次へ」をクリックして進みます。


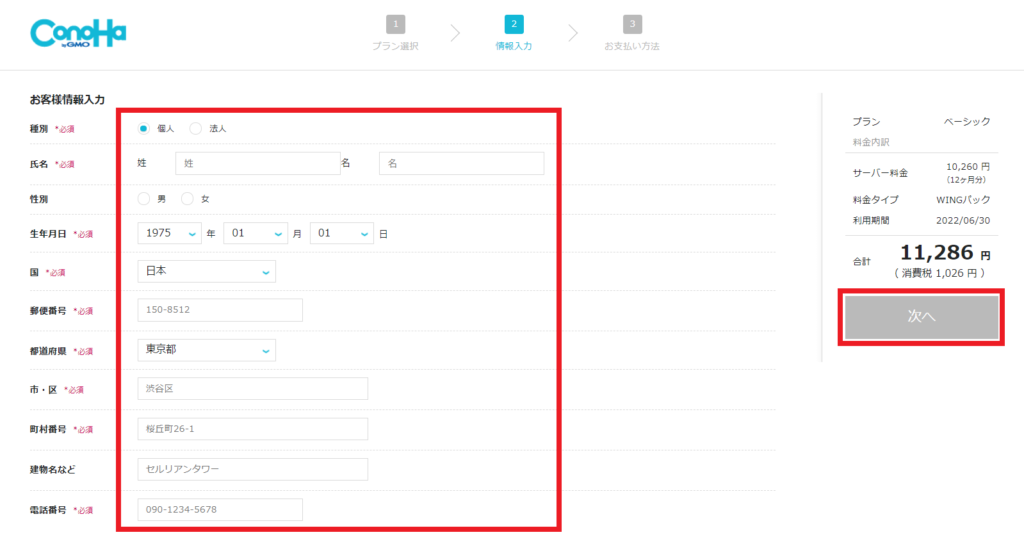
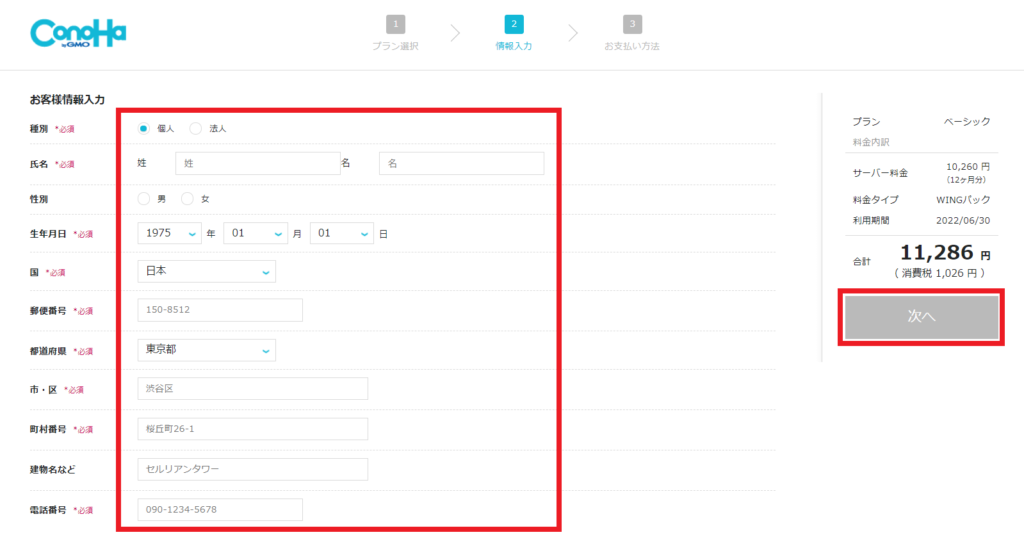
続いて、個人情報を記入していきます。
ここは個人情報の入力なので特に問題ないかと思うので、入力が完了したら画面右側の「次へ」をクリックします。


次は本人確認のためのSMS/電話認証です。
電話番号にご自身の電話番号を入力し、「SMS認証」か「電話認証」を選択します。
正直どちらでもよいですが、なんとなく私はいつも本人認証は「SMS認証」を選びます。気持ち的に楽なので。
すぐに携帯電話に認証コードが送られてきますので、画面に表示される入力欄に入力します。


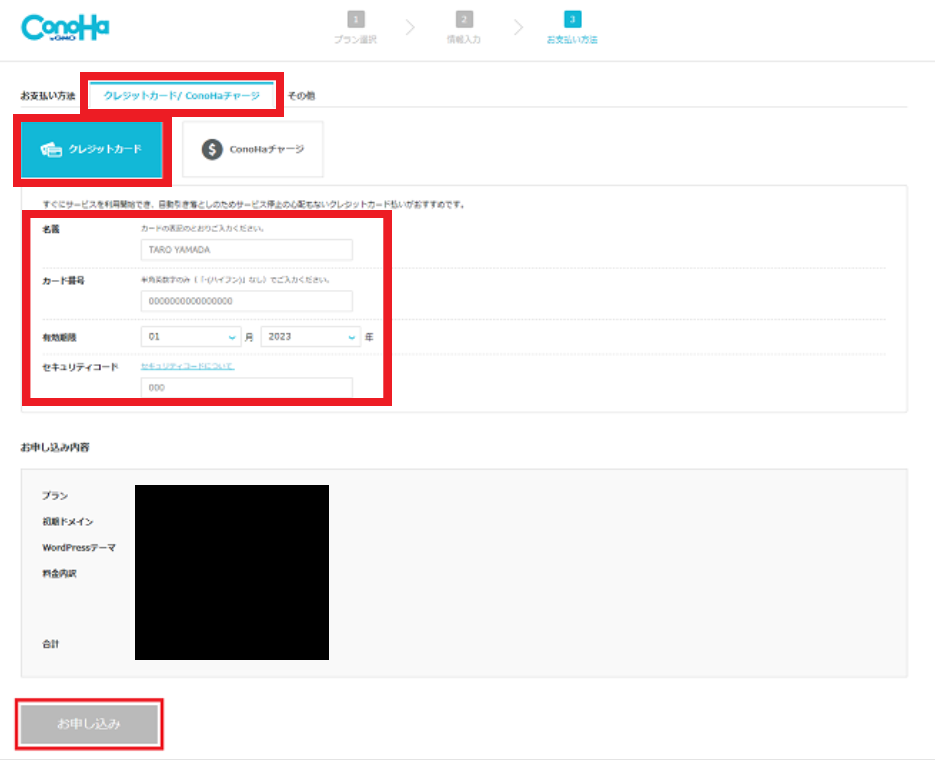
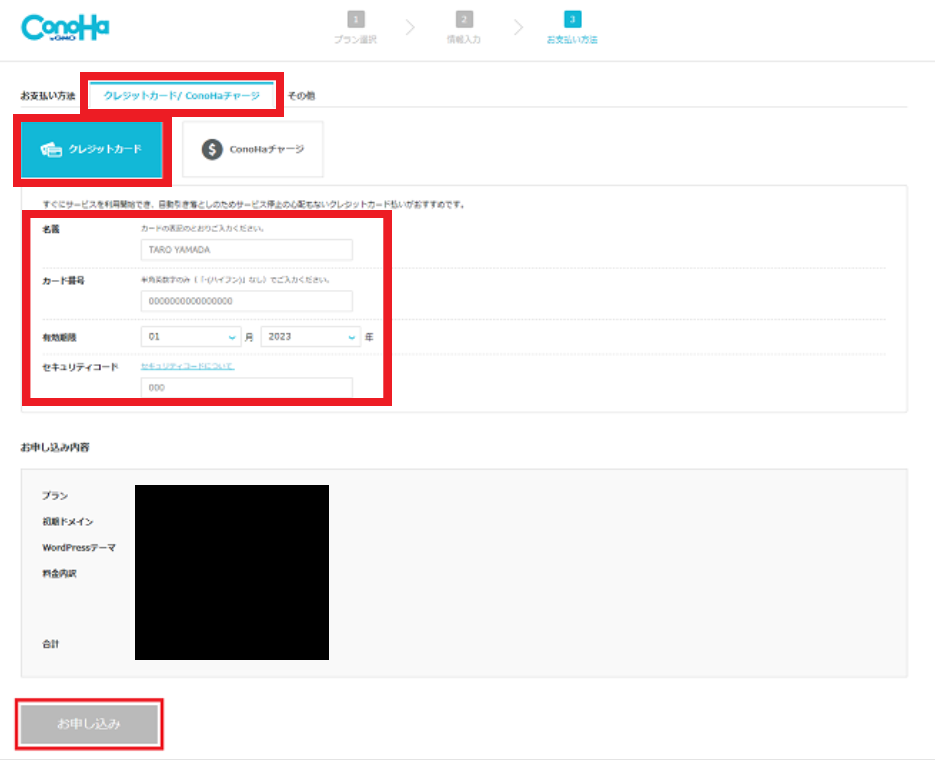
いよいよサーバーの申し込みも最後です。
クレジットカード情報を入力し、「お申し込み」をクリックすると完了です。
申し込み完了後、WordPressのURL(管理画面ログイン用)やデータベース情報が表示されますのでメモを残して下さい。パスワード等は後から確認ができないので、大切に保管しましょう。
ドメインとサーバーの紐づけ(かんたんセットアップで省略可)
先ほどのWordPressかんたんセットアップを利用して独自ドメインを取得した方はこの作業は不要です。
有料版を利用していて、すでに独自ドメインを契約をしている方は改めて紐づけるか、移管をする必要があります。
すでに契約しているドメインサービス(お名前.com等)をConoHaに紐づけることも可能ですが、ConoHaを利用している限りは独自ドメインが永年無料になるので、この機会に移管するのがおすすめです。
私の場合、「お名前.com」で契約していたため、解約をしてConoHaに移管をしました。
ドメイン名はそのまま引き継がれるので、移管をしてもドメインパワーへの影響はありません。
私は下記の記事を参考にドメインの移管手続きを行いました。


WordPressのインストール&設定
レンタルサーバーの手配が完了したら、いよいよWordPressでの作業に入っていきます。
WordPressのインストール(かんたんセットアップで省略可)
ますは、WordPressをインストールします。
すでにConohaのWordPressかんたんセットアップを利用してすでにインストール済みの方はこの作業は不要です。
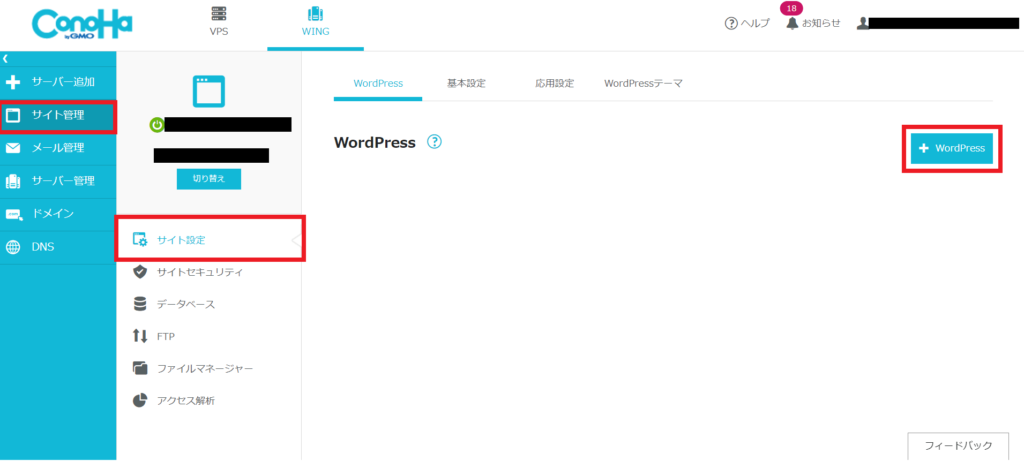
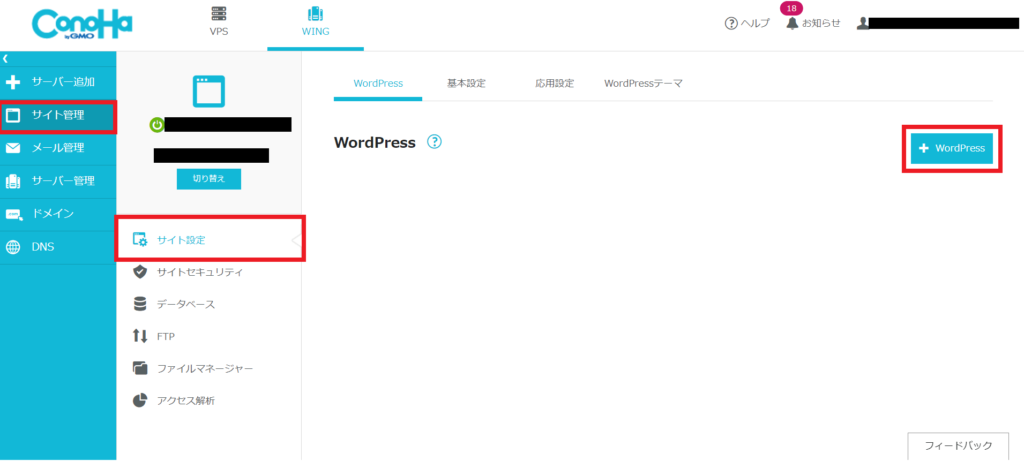
インストールは「ConoHa WING」の管理画面からできます。


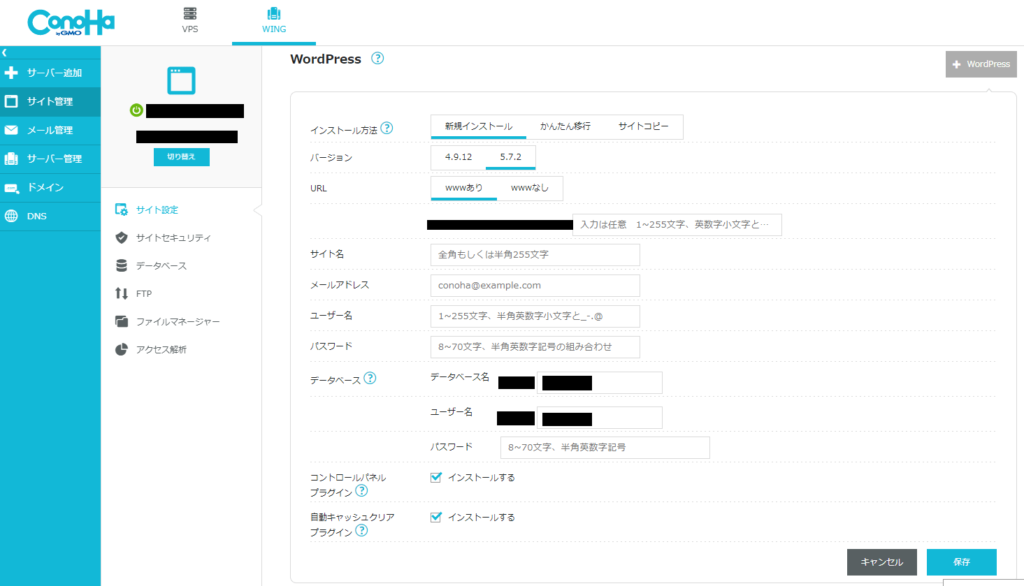
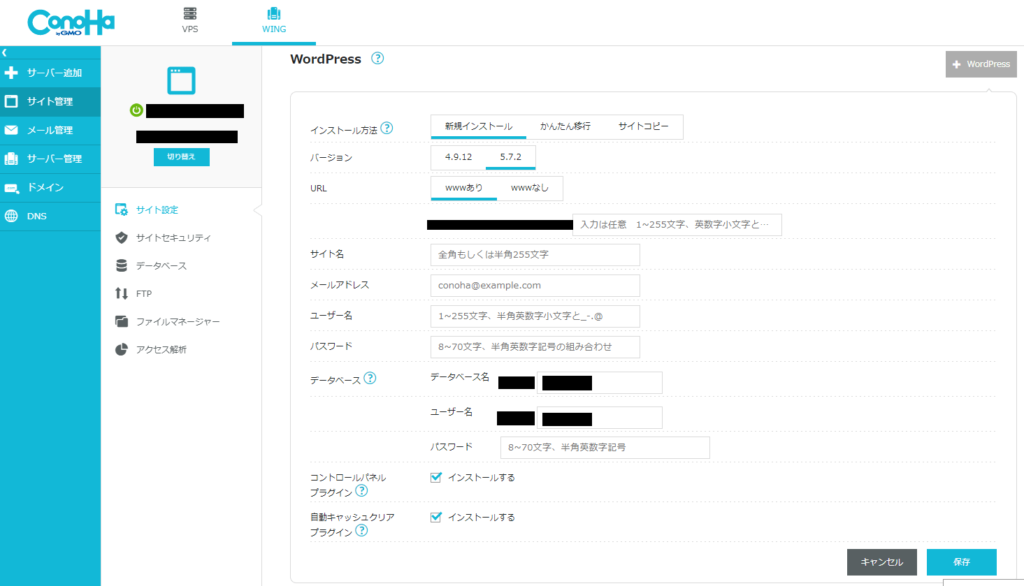
「サイト管理」⇒「サイト設定」⇒「WordPress」をクリックします。(「WordPress」が「アプリケーション」という表示になっている場合があります)
すると下記の画面になります。


この画面では以下のポイントを確認しながら各項目を入力します。
- 「インストール方法」:新規インストールを選択
- 「バージョン」:新しい方(数字が大きい方)を選択
- 「URL」:wwwありを選択、URLの後は空欄のままでOK
- 「サイト名」:サイト名を入力(後から変更可能)
- 「メールアドレス」:実際に使用しているメールアドレスを入力
- 「ユーザー名」:任意の名前を入力(WordPressログイン用)
- 「パスワード」:任意のパスワードを入力(WordPressログイン用)
- 「データーベース」の「データベース名」:そのままでOK
- 「データーベース」の「ユーザー名」:そのままでOK
- 「データーベース」の「パスワード」:任意のパスワードを入力(データベース管理用)
- 「コントロールパネルプラグイン」:インストールするにチェックを入れる
- 「自動キャッシュクリアプラグイン」:インストールするにチェックを入れる
すべて入力できたら「保存」をクリックします。
成功したら再び「サイト管理」⇒「サイト設定」を開くと今回作成した自身のサイトURLが表示されています。
そこをクリックすると詳細の項目を確認でき、その中に「管理画面URL」という項目があるので、そこをクリックするとWordPressへの管理画面にログインができます。(登録したユーザー名とパスワードの入力が必要です)
WordPressのテーマをダウンロードする
WordPressがインストールできたら、次はテーマをインポートします。
テーマは途中で変更もできることはできますが、ブログを書いてから変更するのはかなり大変なので、できれば最初からしっかり選びましょう。
無料・有料ありますが、今後も長くブログを書いていこうという方は有料テーマが良いと思います。
はてなブロガーですとあまり想像ができないのですが、WordPressのテーマはデザイン面だけでなく、機能面で大きく異なります。
操作性であったり、軽さであったり、SEO対策が施されているかだったりと、単に見た目が異なるだけではありません。
今後のブログ運営全体に影響してきますので、ここはケチらないことをお勧めします。
特に私が使用している「


「SWELL
- デザインがシンプルでオシャレ
- HTMLやCSSの知識がなくても簡単にカスタマイズできる
- 装飾が豊富で簡単に選んで使える
- 今後主流になるブロックエディタに完全対応
- サイト速度が速い
- SEO対策が標準で装備され、余計なプラグインが不要
- 開発者がこまめに手入れを行い、直接やり取りができる
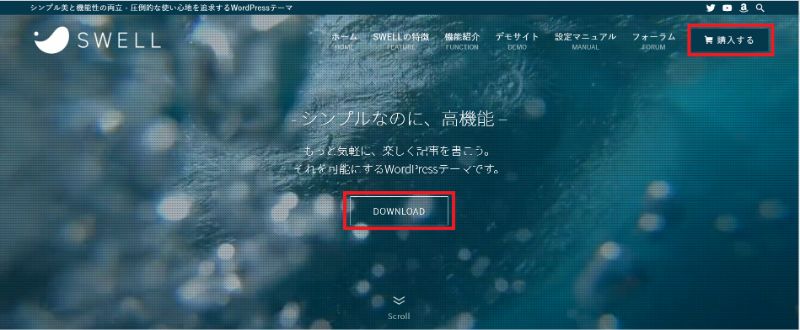
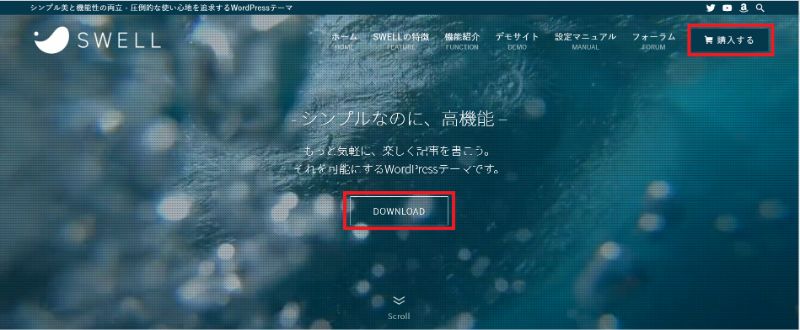
購入する場合は公式サイトから購入します。
「購入する」or「DOWNLOAD」をクリック ⇒ 「利用規約に同意します」をチェックし、「SWELLを購入する」をクリック ⇒ メールアドレス・クレジット情報入力 ⇒ 「SWELLをダウンロードする」から親テーマをダウンロード(メールのリンクでも可) ⇒ 公式サイトから子テーマをダウンロード


まずは「購入する」か「DOWNLOAD」をクリックします。


次に、画面を下にスクロールした先に「SWELLを購入する」というボタンがあるので、「利用規約に同意します。」にチェックを入れた上で「SWELLを購入する」をクリックします。


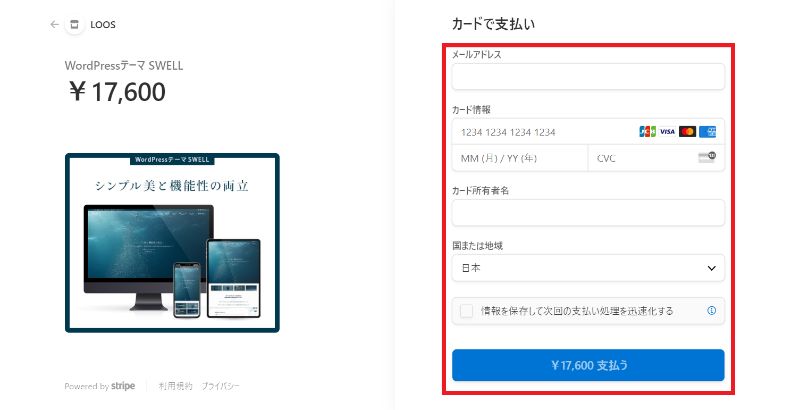
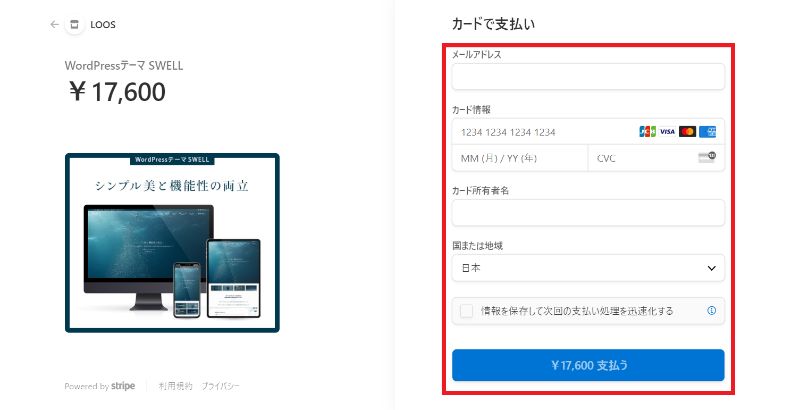
すると画面右側にカード情報の入力画面が表示されるので、カード情報を入力して「支払う」をクリックします。
その後、「SWELLをダウンロードする」のボタンをクリック、もしくは決済後に送られてくるメールのリンクをクリックしてSWELLをダウンロードします。
次に公式サイトから子テーマをダウンロードします。
下記のリンク(公式サイト行き)からでもダウンロード可能です。
そもそも、子テーマって何?って方もいらっしゃると思います。
子テーマについては下記で説明していますので、ご存じない方は目を通しておくと良いと思います。
ダウンロードしたテーマをWordPressにインストールする
先ほどダウンロードしたテーマ「SWELL」をWordPressにインストールしていきます。
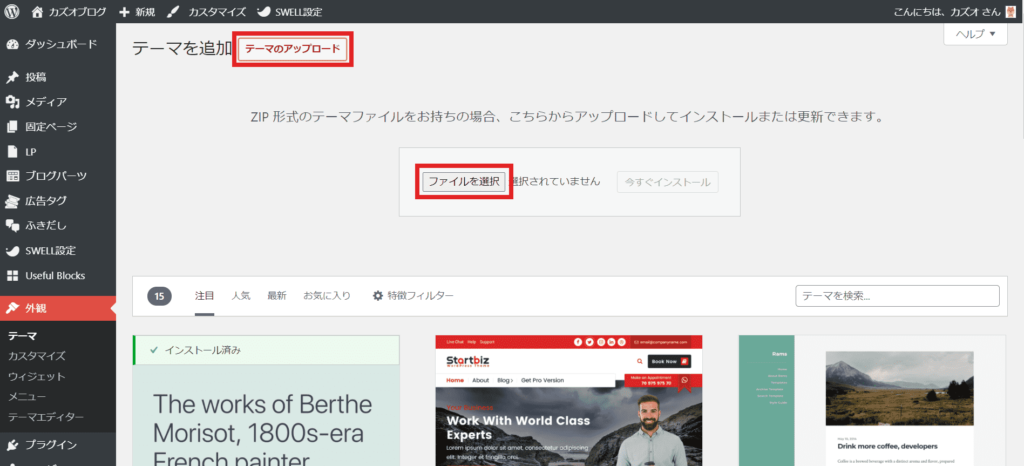
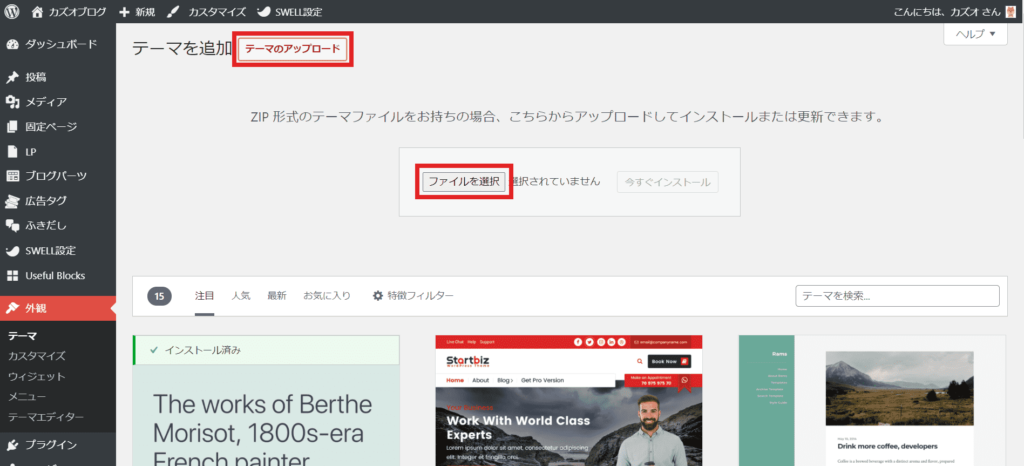
ワードプレス管理画面の「外観」⇒「テーマ」をクリック ⇒ ページ上部にある「新規追加」をクリック ⇒ 「テーマのアップロード」⇒「ファイルを選択」をクリック ⇒ 先ほどダウンロードしたテーマのファイルを選択 ⇒「今すぐインストール」
※上記作業を親テーマと子テーマそれぞれ行ってください。


まず、ワードプレスの管理画面に入ります。
ログイン方法は前述のWordPressログイン方法の項の最後で説明しているので参考にして下さい。
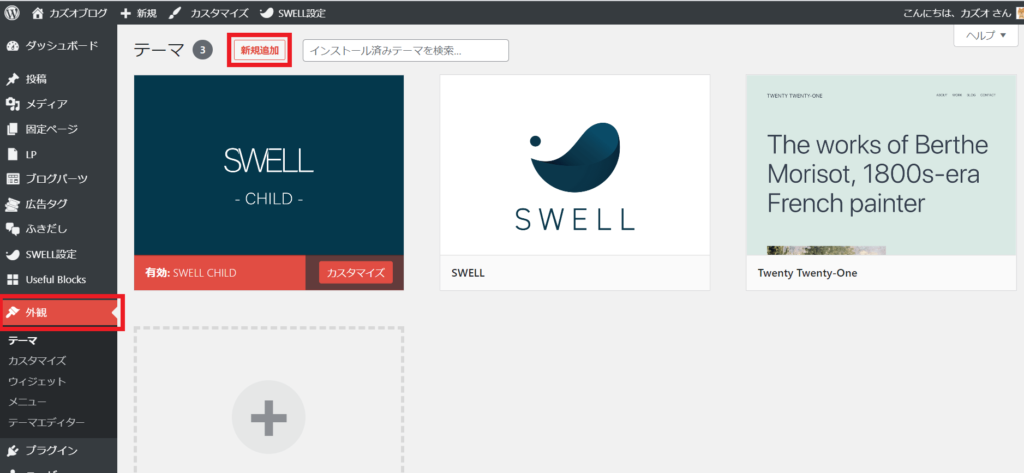
管理画面に入りましたら、「外観」⇒「新規追加」を選びます。


「テーマのアップロード」⇒「ファイルを選択」をクリックし、先ほどダウンロードした「SWELL」のテーマのファイルを指定します。(親と子テーマそれぞれ行います)
さて、ここまでで親テーマと子テーマの両方がインポート出来ている状態となっています。
最後に、使用するテーマを有効化します。
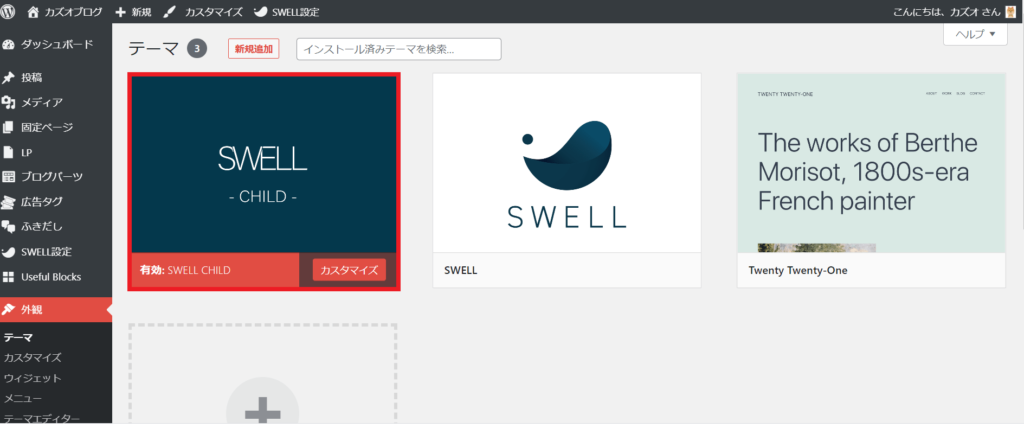
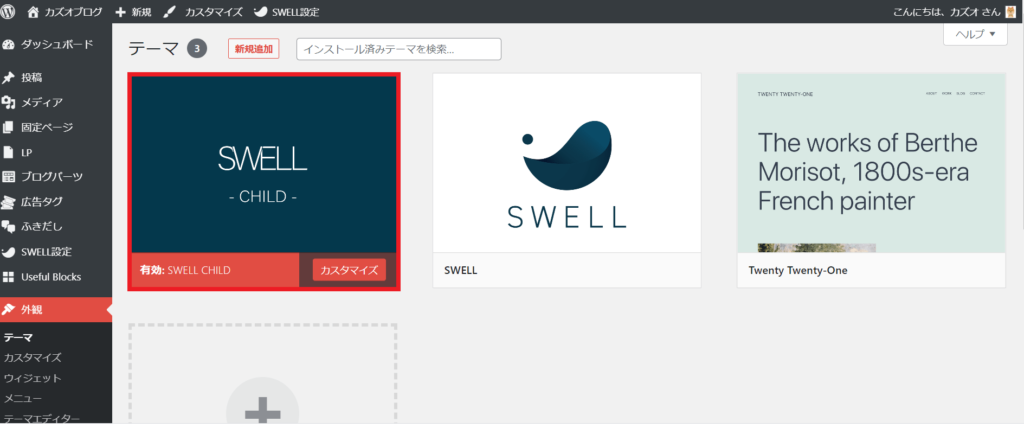
ワードプレス管理画面の「外観」⇒「テーマ」をクリック ⇒使いたいテーマを選んで「有効化」をクリックします。
子テーマの補足で説明した通り、基本的には子テーマを通常使用とするため、こちらを有効化します。ただし、子テーマを使用しない場合は親テーマを有効化してください。
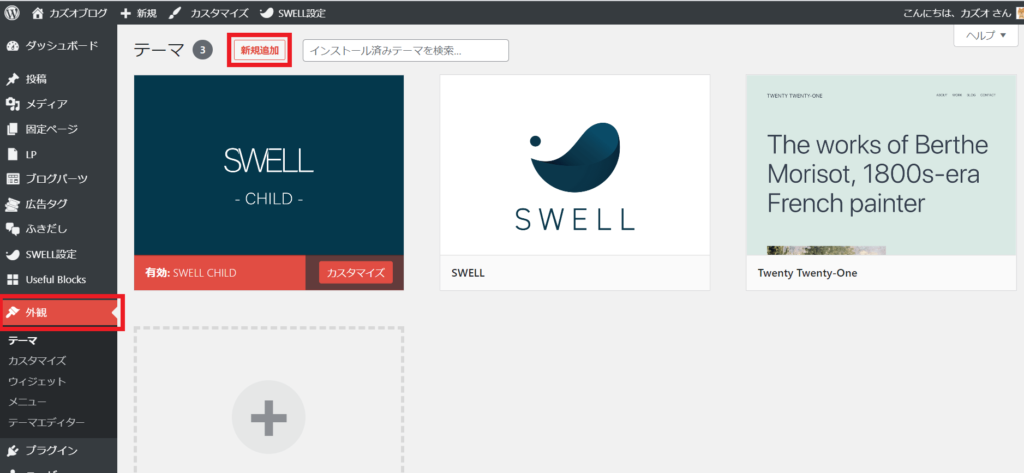
私と同じ手順で行っている場合は、SWELLの親と子のテーマが表示されているはずなので、SWELLの子テーマ(SWELL-CHILD-)を有効化します。


成功すると、上記の画像のように、SWELLの子テーマが有効化されます。
WordPress事前設定①:noindex設定
次はWordPressでの事前設定を行います。
最低限、移行の前にしておかないといけない設定です。
まずは、Googleの検索エンジンに表示されないようにnoindex設定します。
理由としては、はてなブログからWordPressに移行したばかりの段階では、それまでの装飾等が反映されていない部分があったり、デザインが崩れていたりするので、手直しが必要になります。
そんな状態でインデックスされては大変なので、見られても大丈夫な段階までは表示されないようにしておきます。
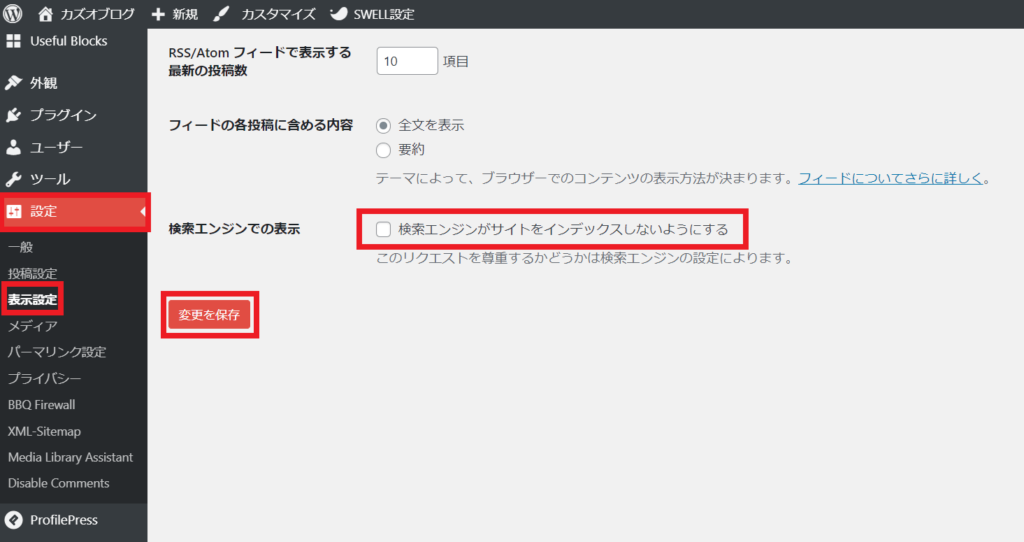
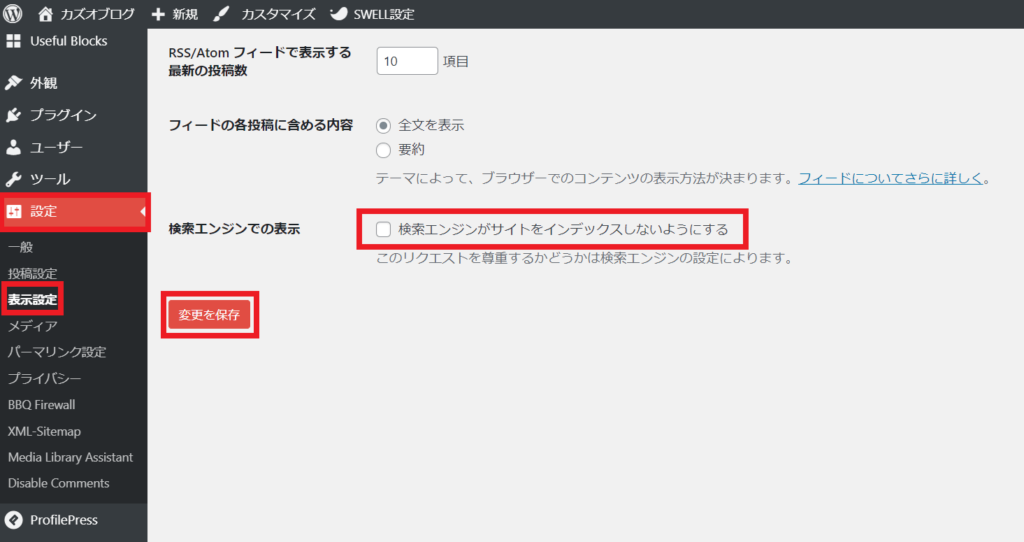
「設定」⇒「表示設定」⇒「検索エンジンでの表示」⇒「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる ⇒「変更を保存」をクリックする


「設定」⇒「表示設定」⇒「検索エンジンがサイトをインデックスしないようにする」にチェックを入れます。
上記画像ではチェックが入っていませんが、実際の設定時にはチェックを入れた上で 「変更を保存」をクリックします。
WordPress事前設定②:パーマリンク設定
次に、パーマリンクの設定です。
これは、記事のURLをはてなの形と合わせるための設定です。
せっかくここまで検索順位が上がってきた記事も、URLが変わってしまうとリセットされてしまうので、移行後も同じURLを引き継げるようにします。
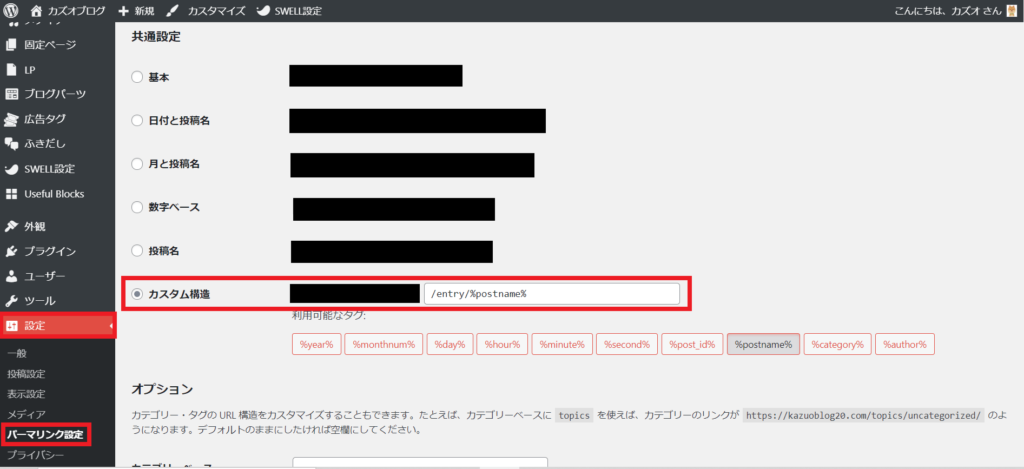
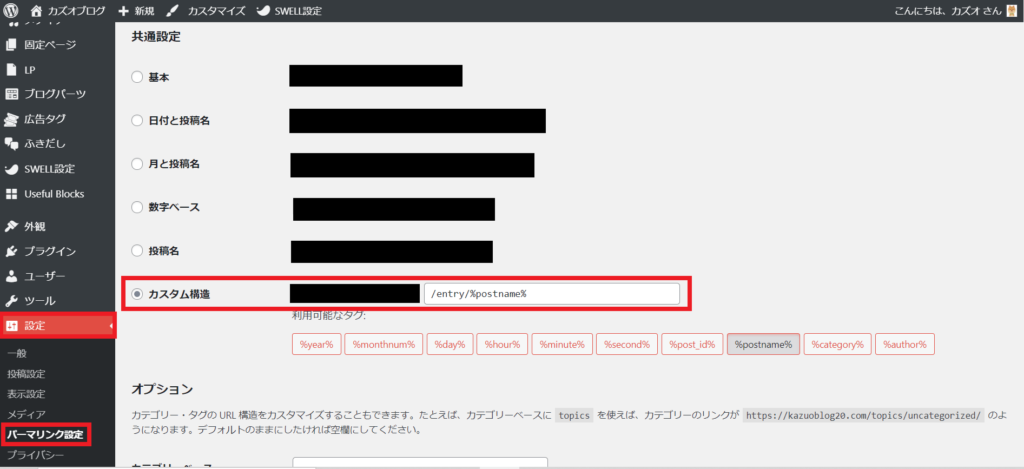
「設定」⇒「パーマリンク設定」⇒「カスタム構造」を選択し、これまでのはてなブログの記事のURLに合わせて下記をコピペして入力 ⇒ 「変更を保存」ボタンをクリックする
【記事URLが日付の方(特に何も設定していない方)】
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
【記事URLを自分で設定していた方】
/entry/%postname%


「設定」⇒「パーマリンク設定」⇒「カスタム構造」を選択します。
私の場合、はてなブログでは記事ごとに都度URLを設定していたので、「/entry/%postname%」を入力します。
最後に「変更を保存」をクリックして設定完了です。
記事データの事前修正&読込み
次に、エクスポートしていた記事を読み込んでいきます。
とはいえ、読み込む前に事前修正をしておいた方が後ほど圧倒的に楽になりますので、まずは事前修正からやっていきましょう。
少し面倒な作業になりますが、頑張りましょう!
記事データ事前修正①:見出しタグの修正(必要な人のみ)
まずは見出しタグの修正を行います。
これは、はてなブログの見出しでは「h2」タグがデフォルトでは存在しないため、そのまま移行すると見出しがずれてしまい、見た目もSEO的にも望ましくありません。
※はてなブログの時からすでにh2タグを使用して見出しを整備していた方はこの作業は不要です。
ではその方法ですが、エクスポートしたテキストファイルを開き、「編集」⇒「置換」で一括修正していきます。
まずはテキストファイルを開きます。(以下画像はWin10のメモ帳使用時の画像)


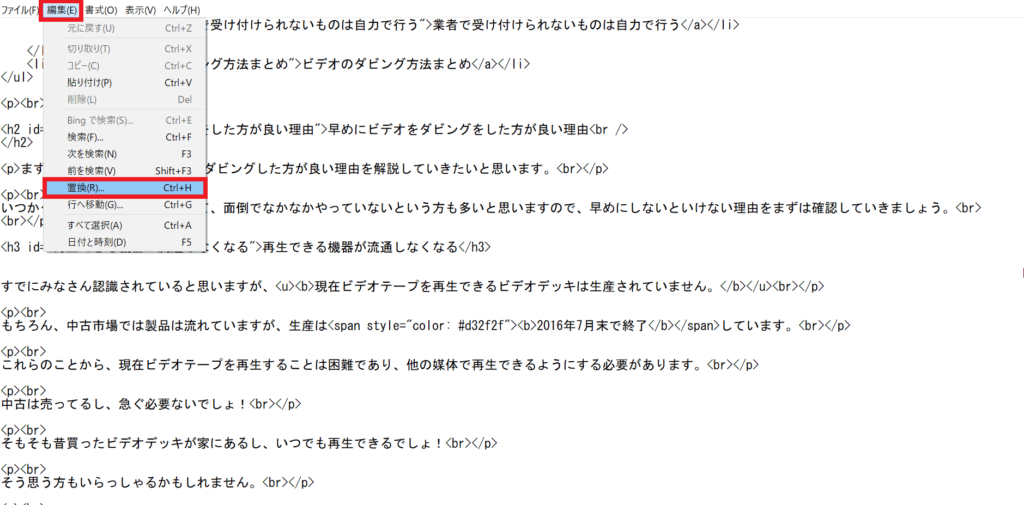
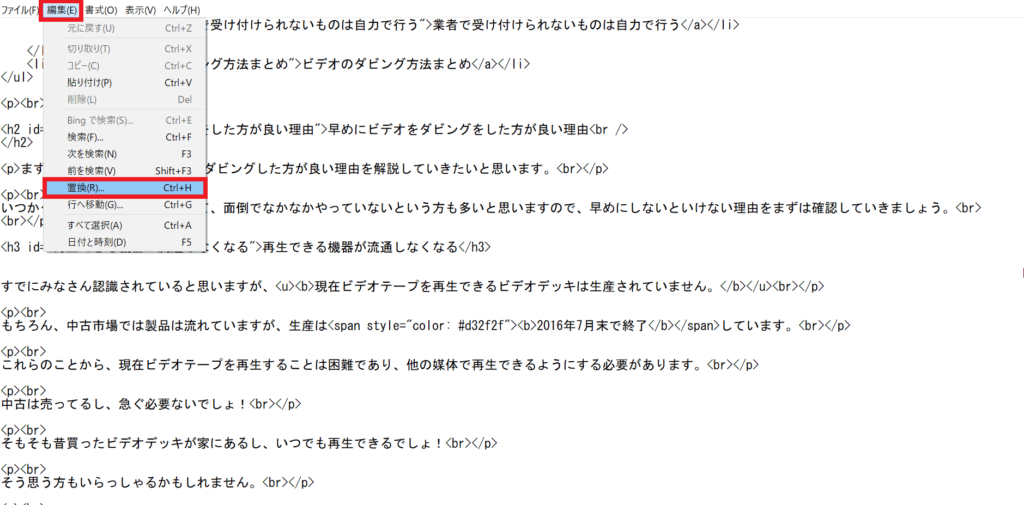
「編集」⇒「置換」をクリックします。


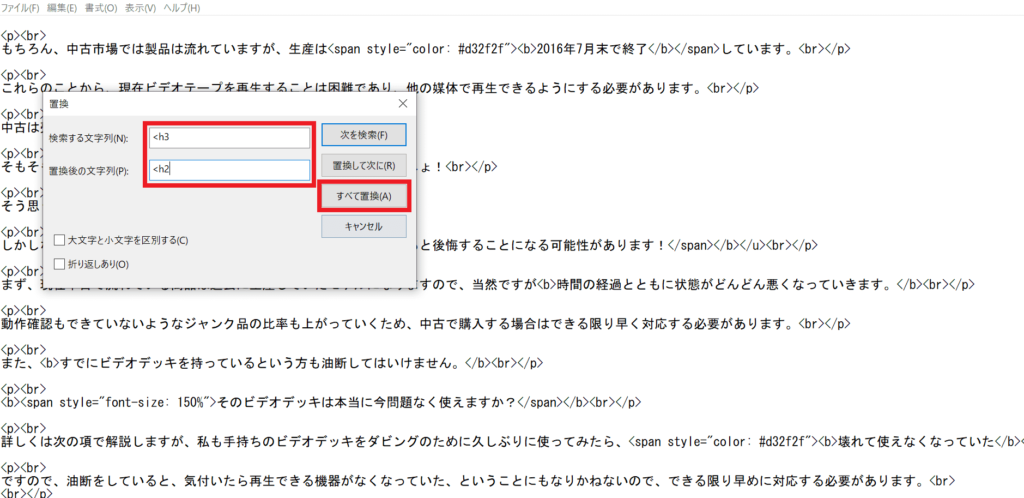
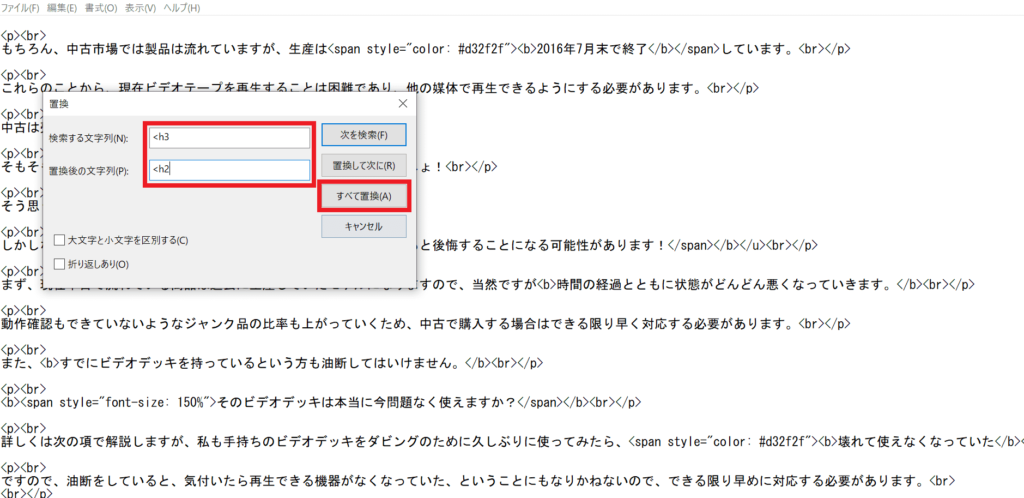
「検索する文字列」に変更前の文字(ここでは<h3)を、「置換後の文字列」には置換後の内容(ここでは<h2)を入力し、「すべて置換」をクリックします。
これを以下の通り、順に計6回行います。
※必ず「大見出し」から置換を行うようにしてください。
| 作業順 | 置換内容 |
|---|---|
| ①大見出し | <h3 ⇒ <h2 </h3 ⇒ </h2 |
| ②中見出し | <h4 ⇒ <h3 </h4 ⇒ </h3 |
| ③小見出し | <h5 ⇒ <h4 </h5 ⇒ </h4 |
以上で見出しタグ修正の作業は終了です。
閉じる際に保存をすることを忘れないようにして下さい。
記事データ事前修正②:目次の削除
続いて、目次の削除を行います。
はてなブログでは[contents]と入れて目次を作成しますが、ワードプレスではほとんどのテーマにおいて自動で目次が入るのでそのままでは重複してしまいます。(私の利用しているSWELLでも自動で挿入されます)
もしそういったテーマでなくても、プラグインを用いて自動で入るようにした方が便利なので、いずれにせよ現在の目次は必要ありません。
では、削除の手順を紹介します。
以前までは移行後にプラグインを用いて一括修正ができたようですが、現在ではWordPress移管後の修正はうまくいかないようですので、インポートする前に修正しておきます。
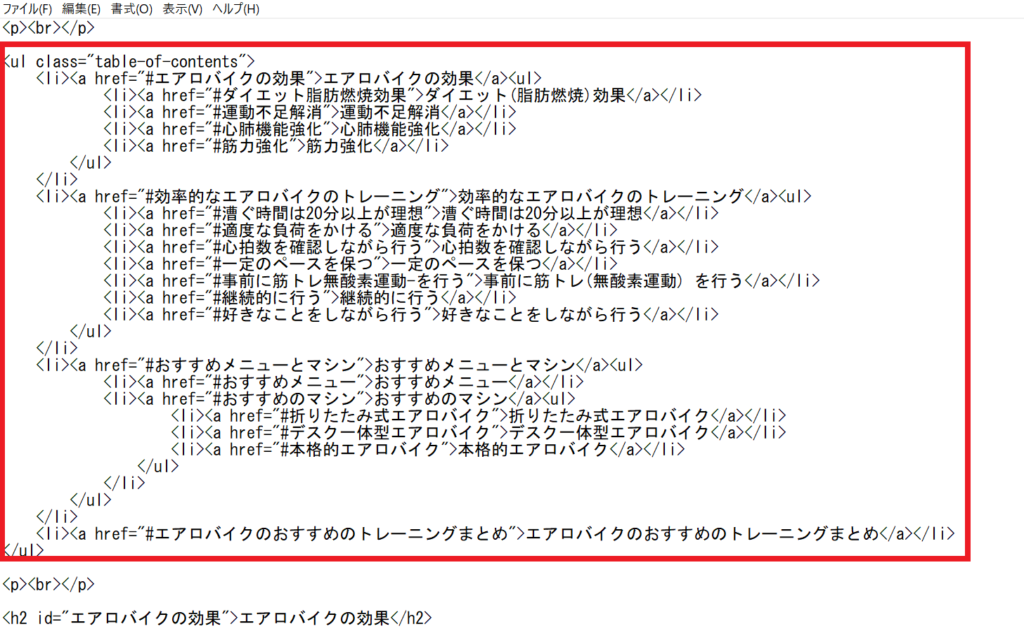
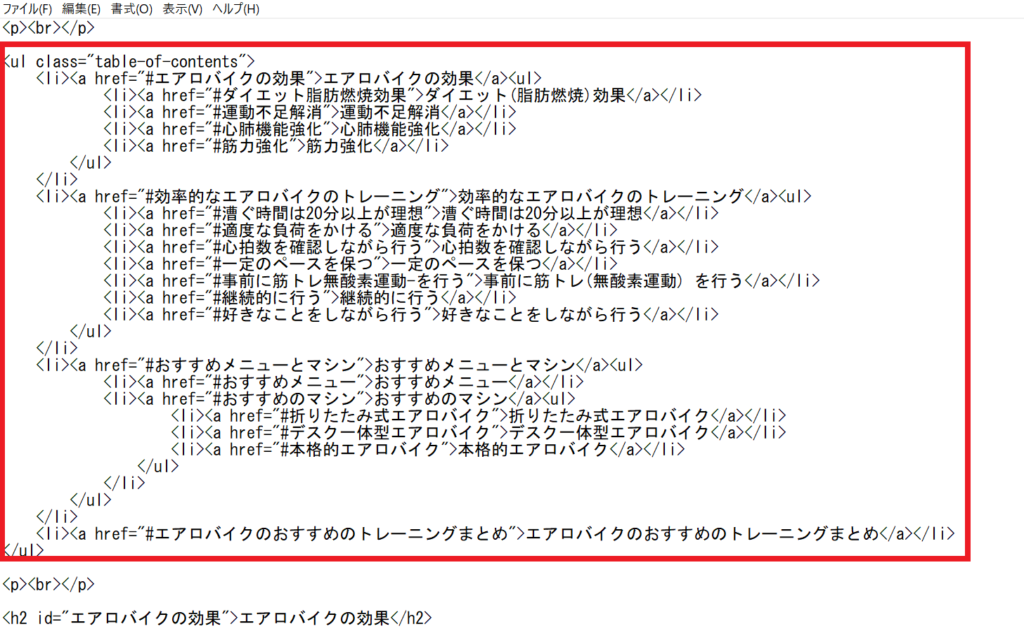
はてなからエクスポートされた記事の目次は[contents]というテキストではなく、HTMLタグ付きの目次が数行に渡ってデータに書き込まれてます。


上記はある記事のエクスポートデータですが、赤枠の部分が目次です。
はてなで記事を書いた時には[contents]と入力しただけでしたが、エクスポートすると上記のように実際に目次の内容がテキストなっているので、この部分を削除していくことになります。
ファイル内では「ul class=”table-of-contents”」に続いて目次の内容が記載されているので、「編集」⇒「検索」で「contents」という単語で検索していき、1記事ずつ該当部分を削除していきます。
地道な作業ですが、もうすぐ移管完了ですので頑張りましょう。
記事データをWordPressにインポート
ではいよいよ、はてなの記事をWordPressにインポートします。
先ほど修正を加えた記事のファイルをインポートしていきます。
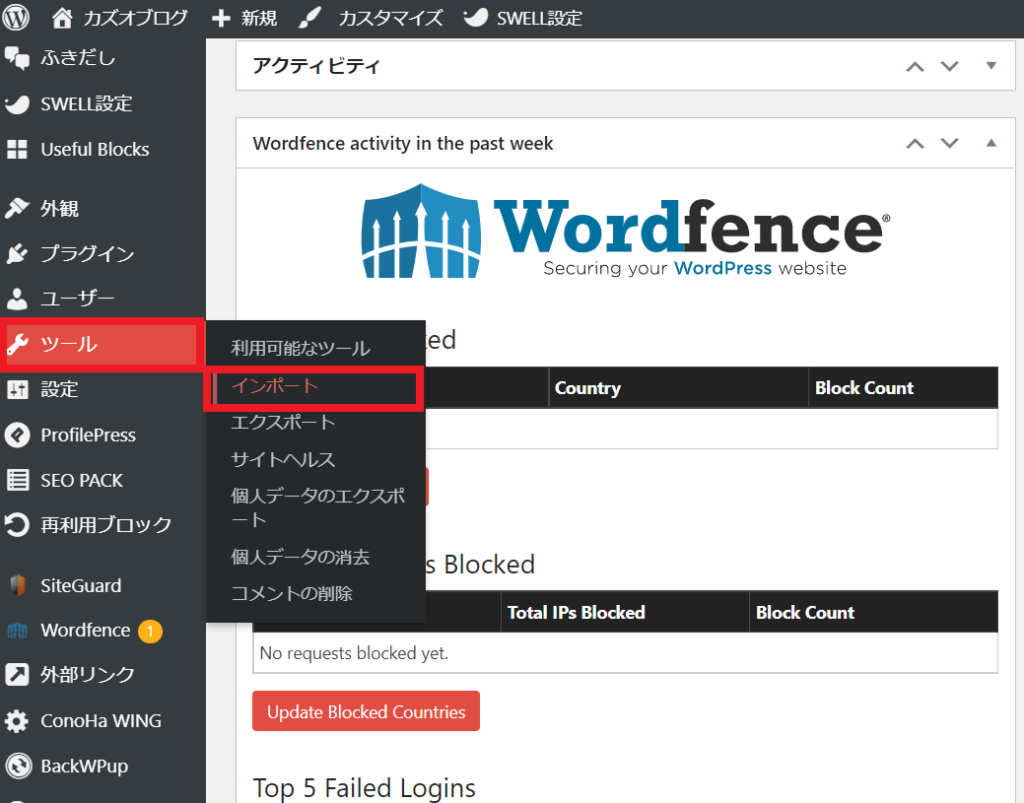
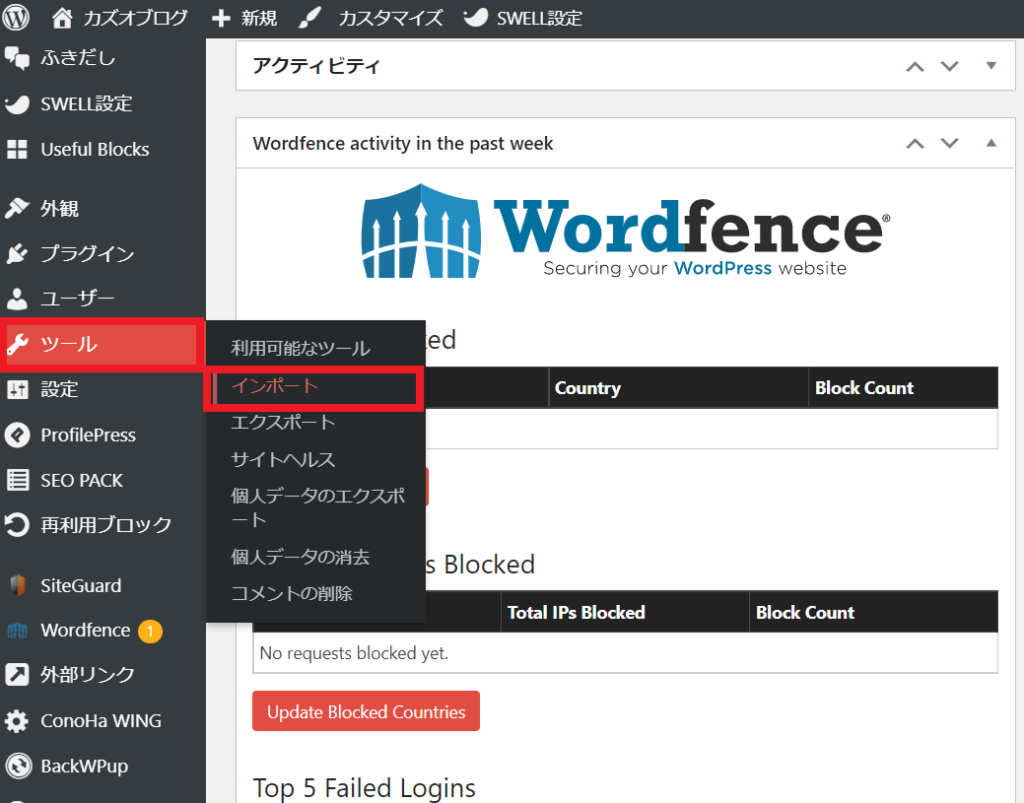
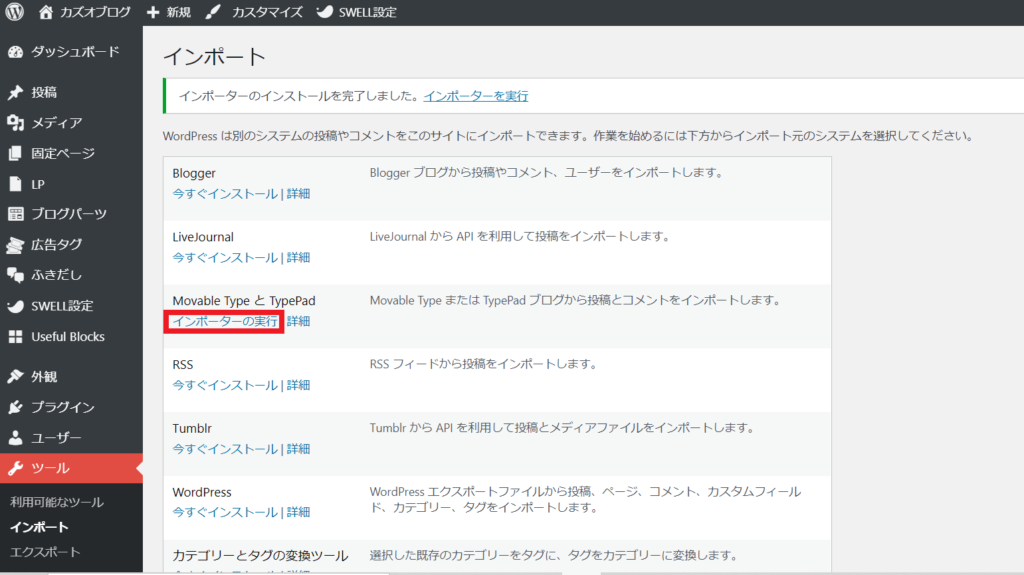
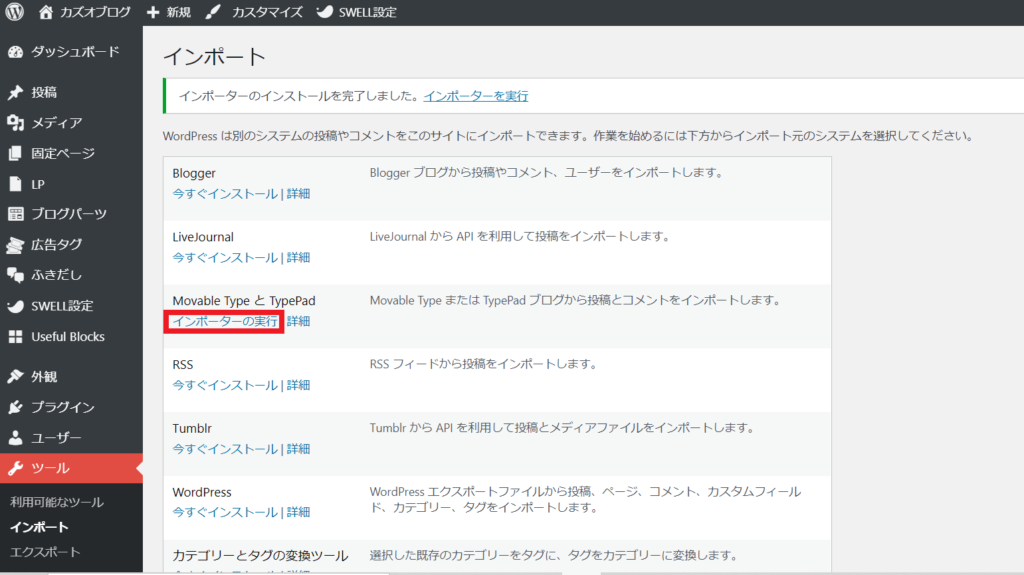
「WordPress管理画面」⇒「ツール」⇒「インポート」⇒ 「Movable Type と TypePad」の「今すぐインストール」をクリック ⇒ インストール後、「インポートの実行」をクリック ⇒「ファイルを選択」で事前にエクスポートした記事ファイルを選択する ⇒ 「ファイルをアップロードしてインポート」⇒「実行」


WordPress管理画面から、「ツール」⇒「インポート」をクリックします。


「Movable Type と TypePad」の「今すぐインストール」をクリックします。


インストールが完了すると、先ほどクリックした「今すぐインストール」が「インポーターの実行」に変わりますので、そこをクリックします。


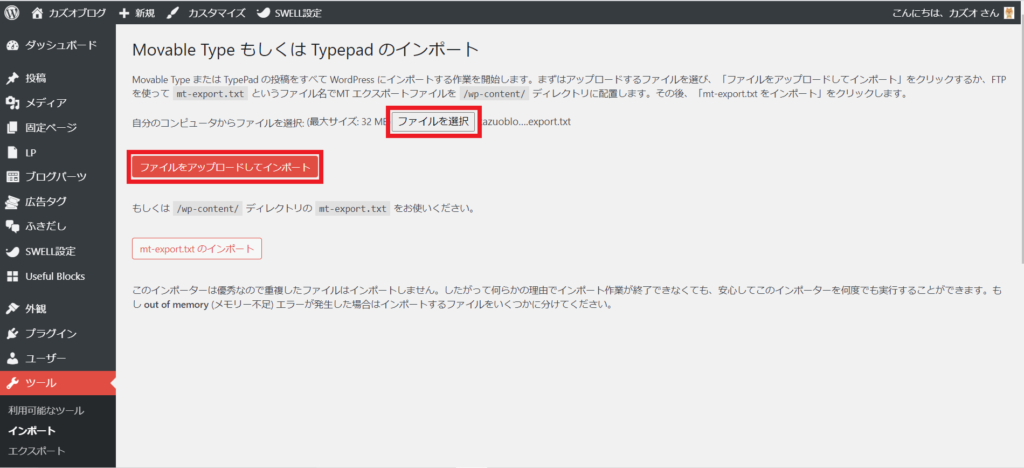
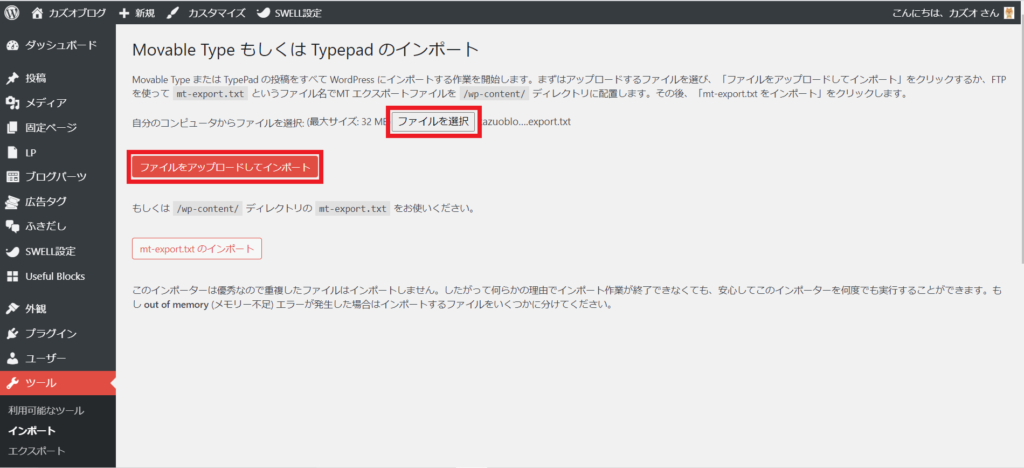
「ファイルを選択」で先ほど事前修正を行った記事のテキストファイルを選択し、 「ファイルをアップロードしてインポート」をクリック。


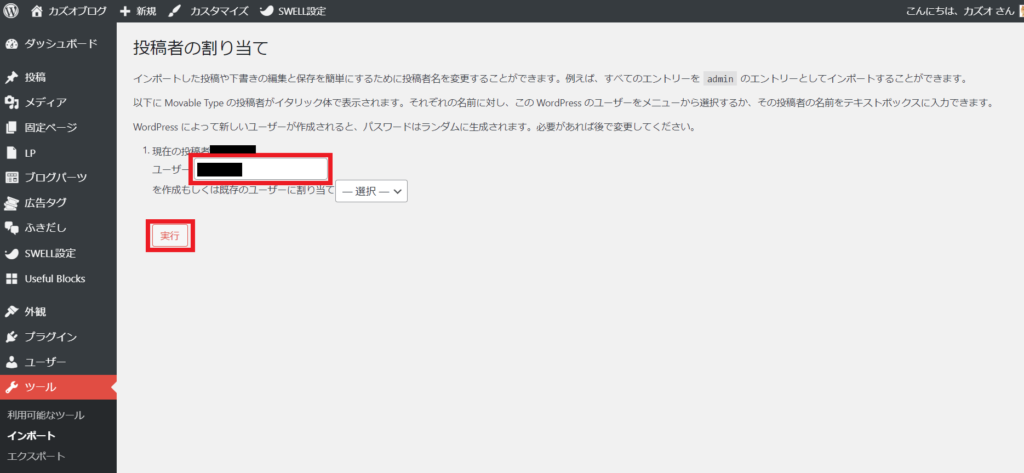
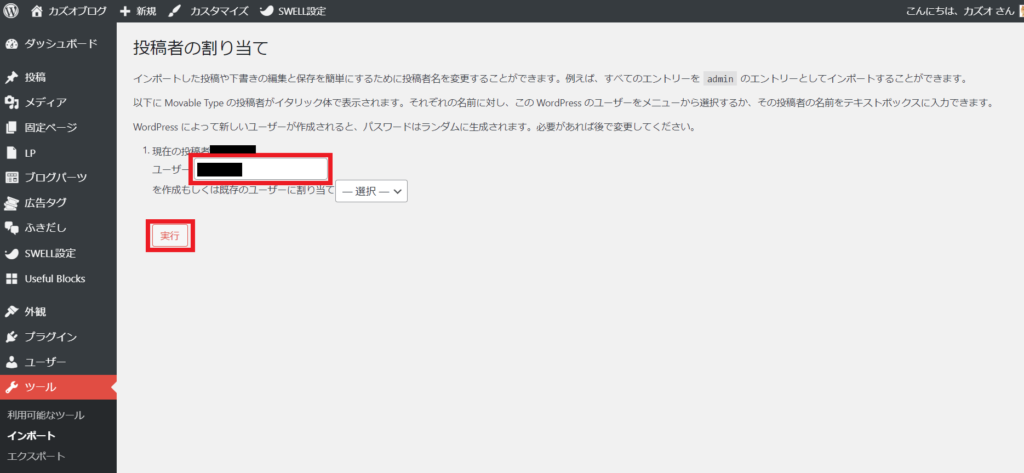
その後の画面ではユーザー名の変更ができますが、これは管理画面に表示される投稿者名なので、正直なんでもOKです。
最後に、「実行」ボタンを押すと、記事のインポートが実行されますので、管理画面の「投稿」⇒「投稿一覧」できちんとインポートできているか確認しましょう。
最終調整
ここまでくれば、あと一息です。
最後の調整をしていきます。
アイキャッチ画像の設定
移行した段階では記事内の画像は引き継いでいる(正確にははてなフォトライフの画像を参照している)状態なので、そのままでも問題ありませんが、記事一覧等で表示されるアイキャッチ画像は反映されていません。


アイキャッチ画像の設定は記事編集の画面右側の「投稿」をクリックし、「アイキャッチ画像を設定」をクリックして設定します。
1記事ずつ設定をしていきましょう。
ここまでくれば記事を公開できますので、すぐに公開したい場合は【WordPress事前設定①:noindex設定】で行ったnoindex設定を解除しましょう。
「設定」⇒「表示設定」⇒「検索エンジンでの表示」⇒「検索エンジンがサイトをインデックスしないようにする」のチェックを外す ⇒「変更を保存」をクリックする
ただし、はてなブログのデザインは完全に引き継げているわけではないので、綺麗な状態で公開したいという場合は、全ての作業が終了してからnoindex設定を解除しましょう。
解析ツールの移行
Google Analytics やGoogle Search Console、Bing ウェブマスターツールを利用していた方は忘れずに移行しましょう。
移行手順は下記の3ステップです。(私と同様のテーマ「SWELL」を使用している場合の手順となりますが、基本的には流れは同じです)
- はてなブログ側で登録しているコード・IDを削除する
- プラグイン「SEO SIMPLE PACK」をインストールする
- WordPress側にコード・IDを登録する
はてなブログ側で登録しているコード・IDを削除する


はてなブログ管理画面の「設定」⇒「詳細設定」をクリックします。


画面を下にスクロールしていくと「解析ツール」を入力するところがでてきます。
すでに利用している場合はここにコードやIDが入力されていると思うので、それらを一旦メモした上で全て削除し、画面下の「変更する」をクリックします。
プラグイン「SEO SIMPLE PACK」をインストールする
次にSEO対策用のプラグインをインストールします。
このプラグインにコード・IDを登録することになるので、先にインストールを行います。
「SWELL」のテーマは他のテーマに比べて余計なプラグインが不要なことが強みですが、こちらのプラグインは製作者自身がインスト―ルをおすすめしているSEO対策用のプラグインとなります。
「SWELL」を利用してるならば、SEO対策用のプラグインはこれにしましょう。


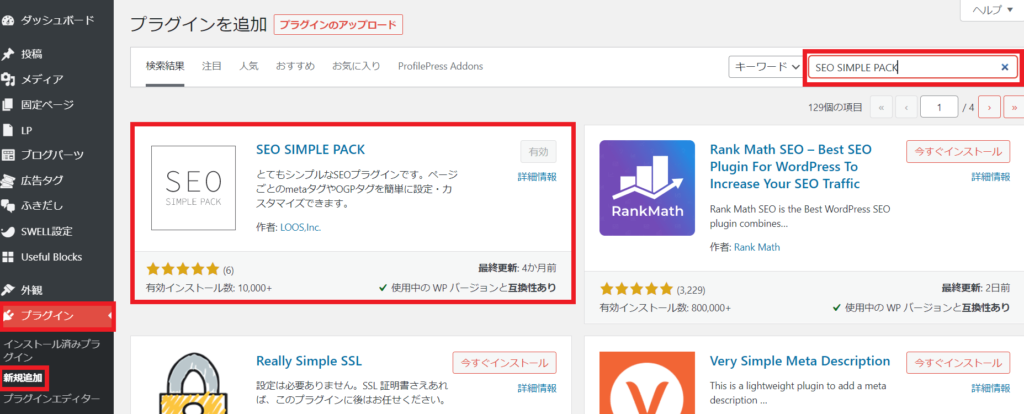
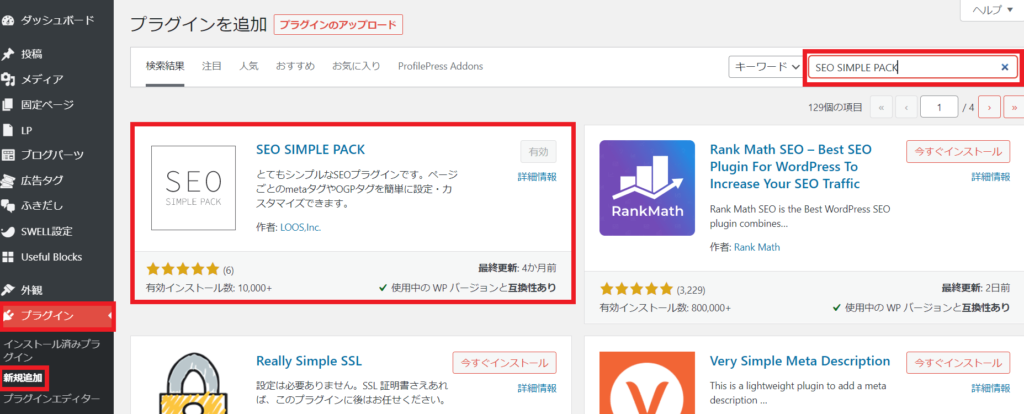
プラグインのインストールは、WordPress管理画面の「プラグイン」⇒「新規追加」から行います。
画面右上の検索に「SEO SIMPLE PACK」と入力し、上記画像の赤枠のプラグインをインストールします。
「今すぐインストール」⇒「有効化」でインストールしたプラグインを有効化します。
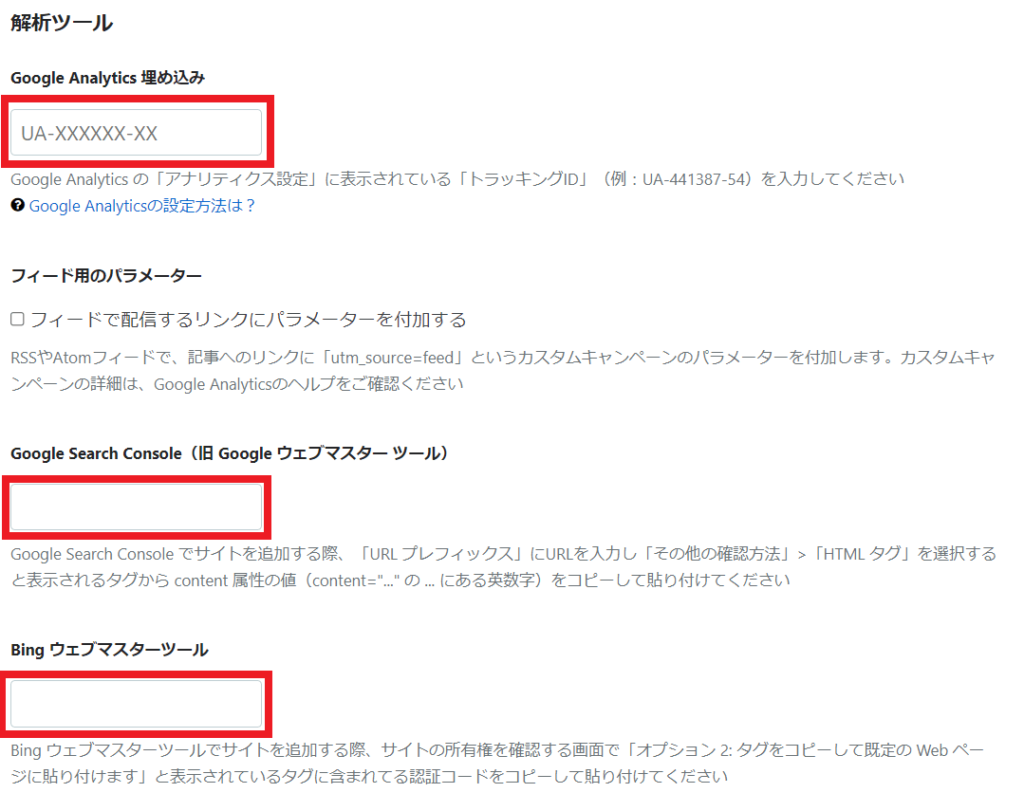
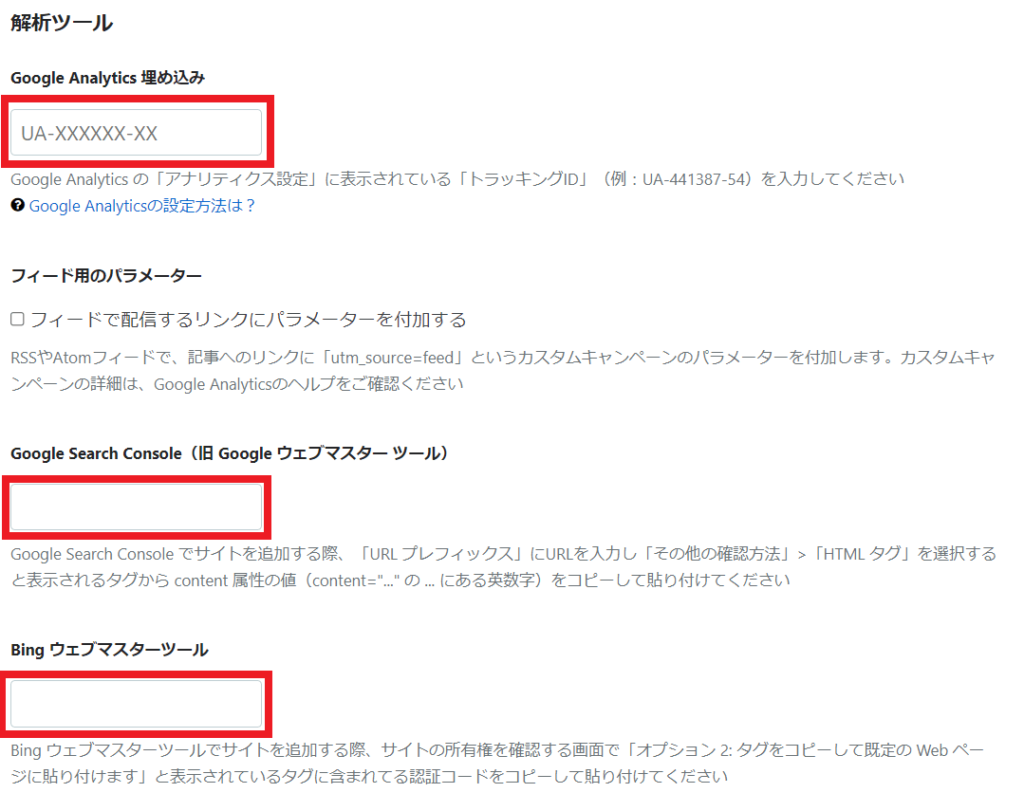
WordPress側にコード・IDを登録する
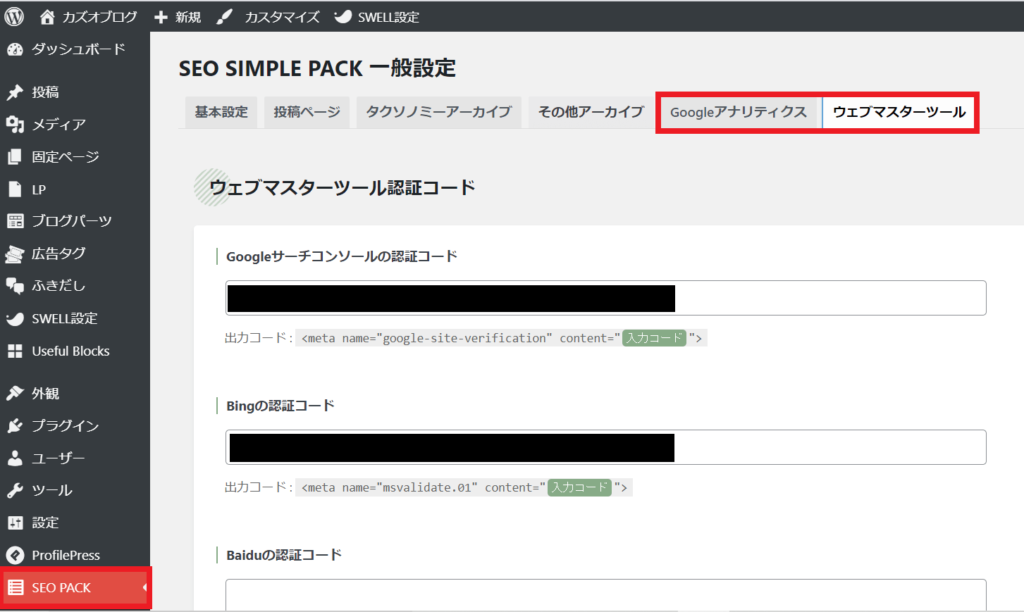
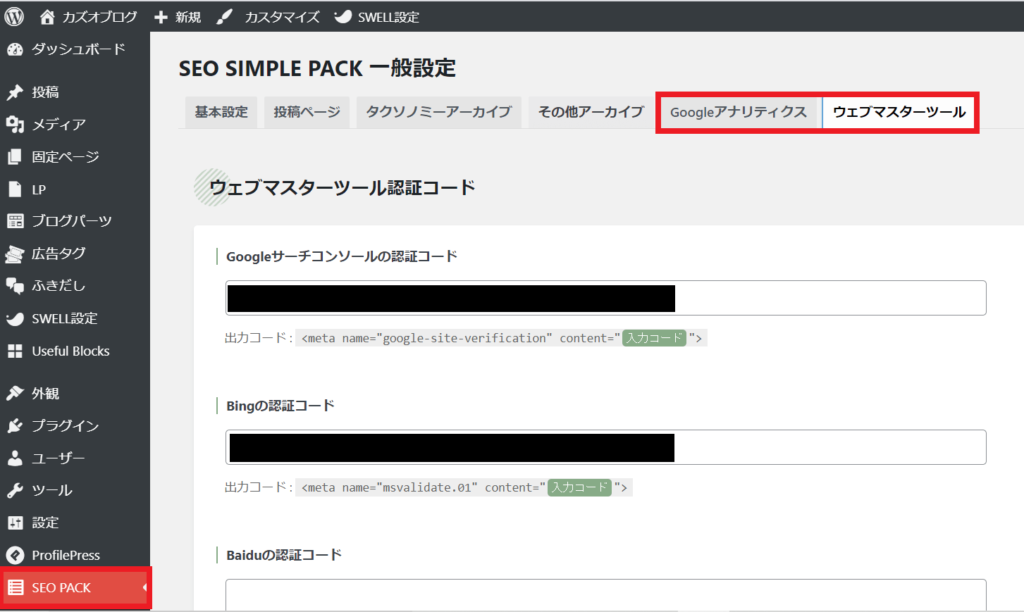
「SEO SIMPLE PACK」のインストールおよび有効化が完了していると、下記画像のように管理画面に「SEO PACK」という項目が表示されていると思います。


この「SEO PACK」をクリックすると設定画面がでてきますので、該当するタブを選んで、コード・IDをそれぞれ入力します。
最後に、「設定を保存する」をクリックして完了です。
はてなブログの解約(有料版の場合)
最後に、はてなブログを解約します。
有料版の場合、そのままにしておくと自動更新されてしまうので、忘れずに解約をしましょう。
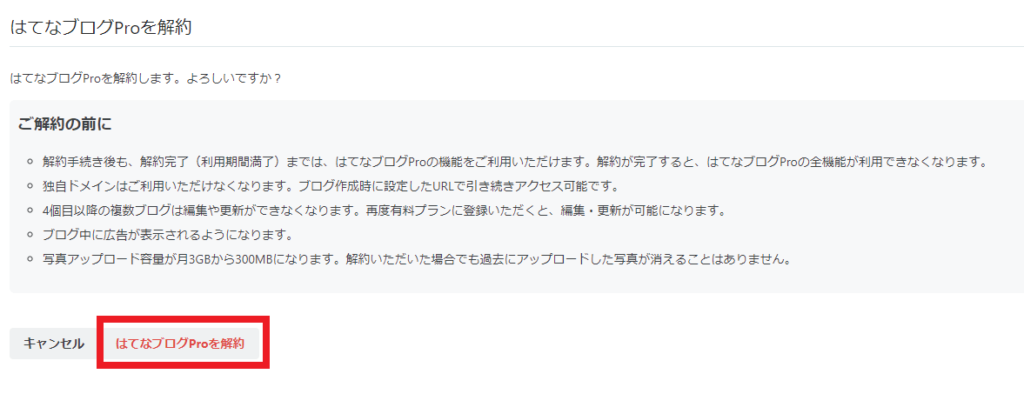
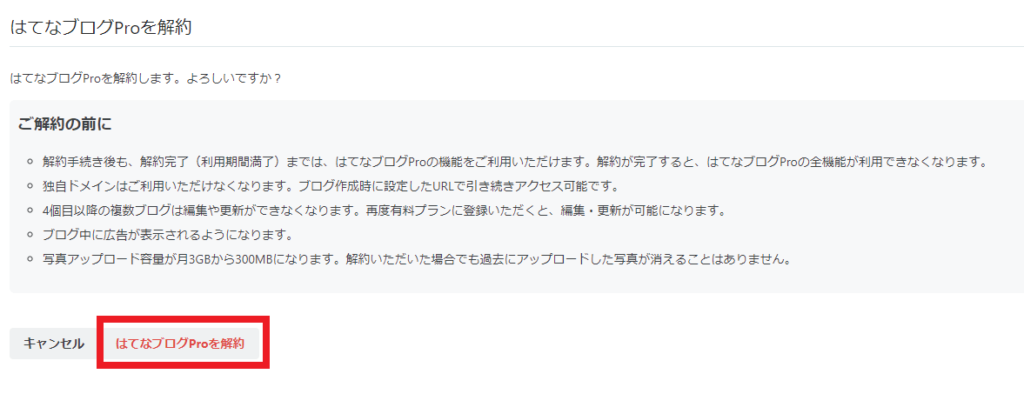
「アカウント設定」⇒「プラン」⇒「はてなブログProの解約手続き」⇒ アンケートに答えた上で「送信して進む」or 「アンケートには答えずに進む」⇒「はてなブログProを解約」
一応、先に独自ドメインを削除しておきましょう。


「設定」⇒「詳細設定」⇒「独自ドメイン」の欄を削除し、「変更する」をクリックします。
これで登録していた独自ドメインは削除されます。


では、解約に進みます。
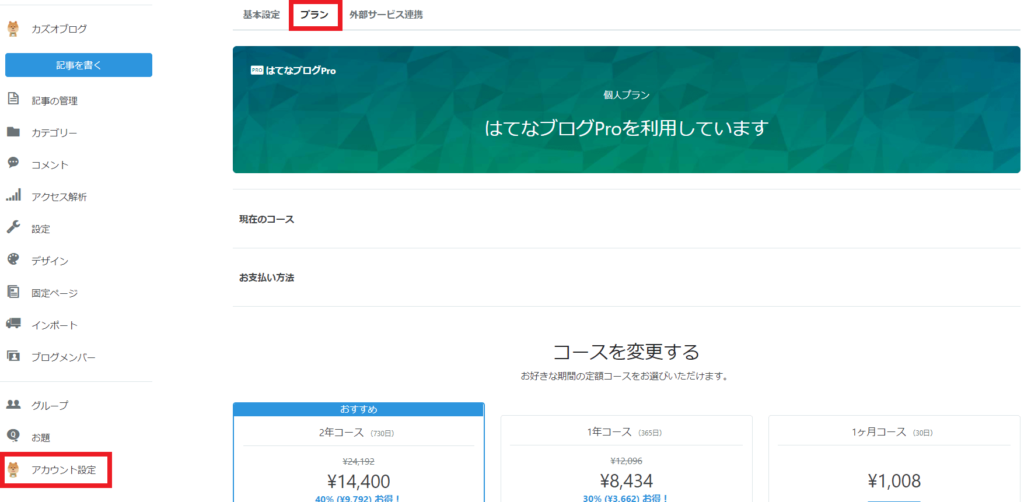
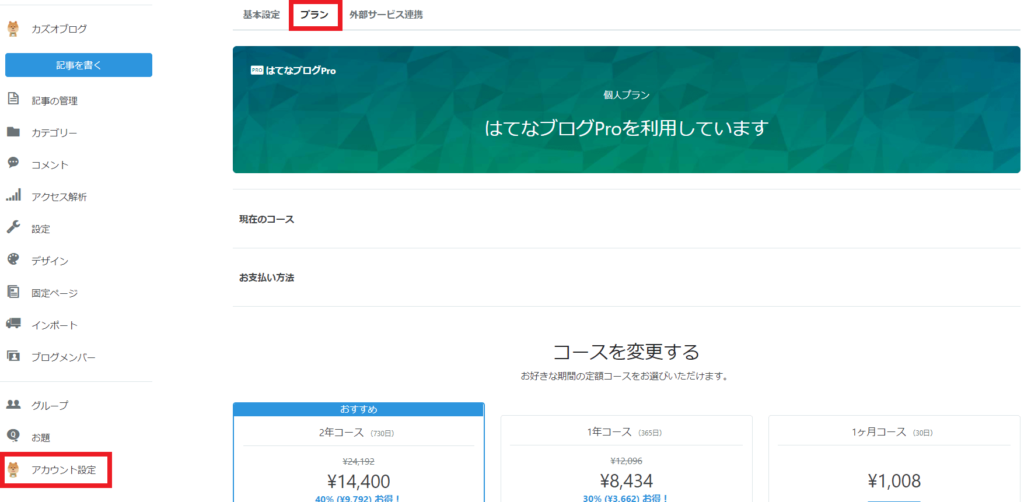
「アカウント設定」⇒「プラン」をクリック。


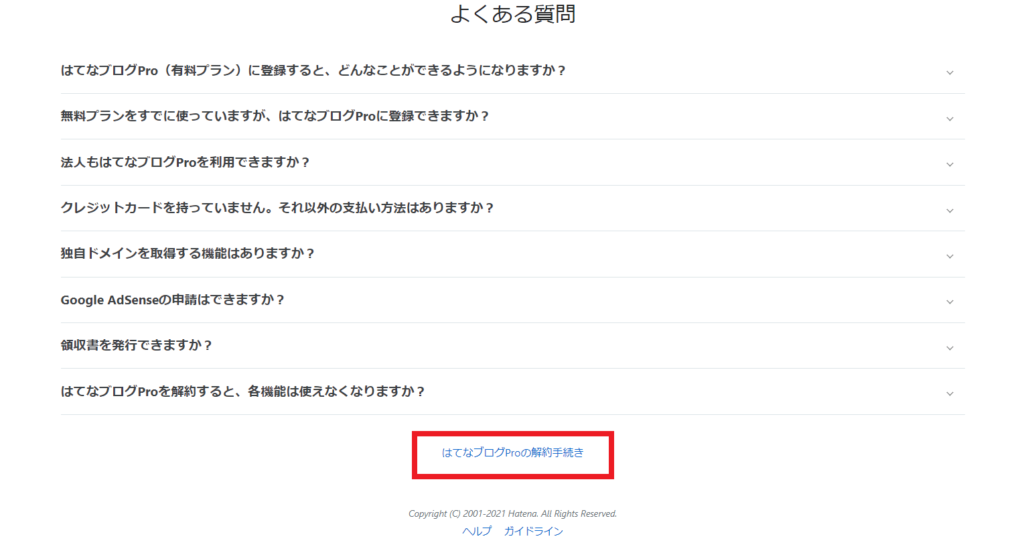
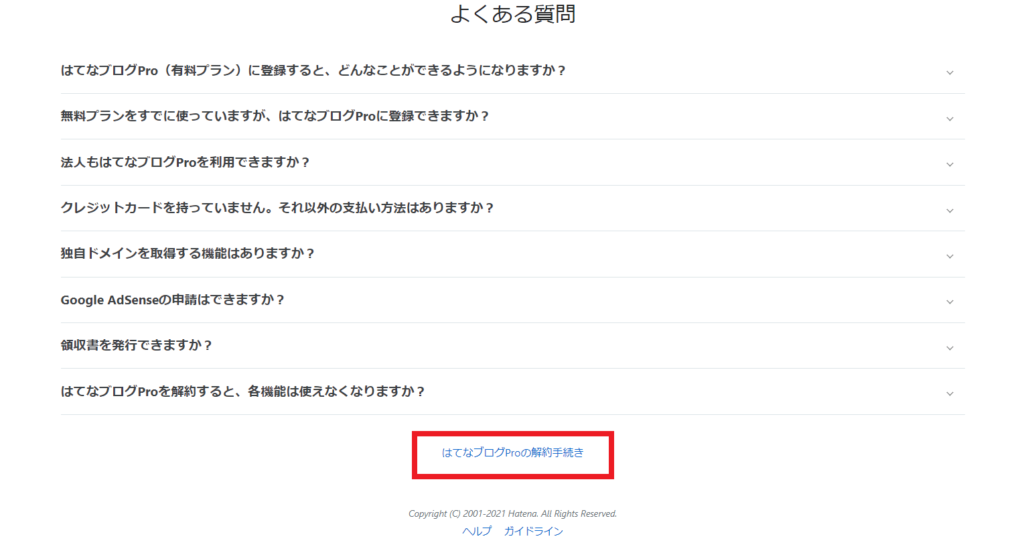
画面を下にスクロールしていくと、一番下の方に「はてなブログProの解約手続き」があるので、ここをクリック。


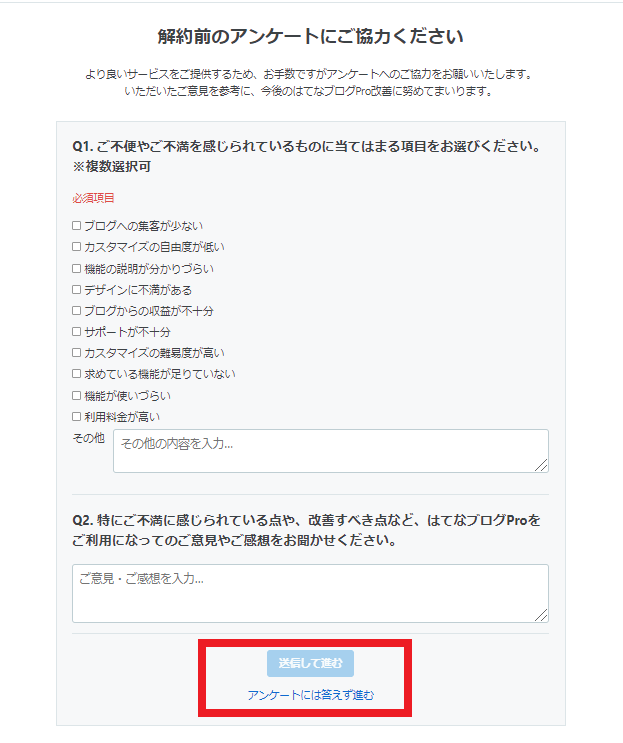
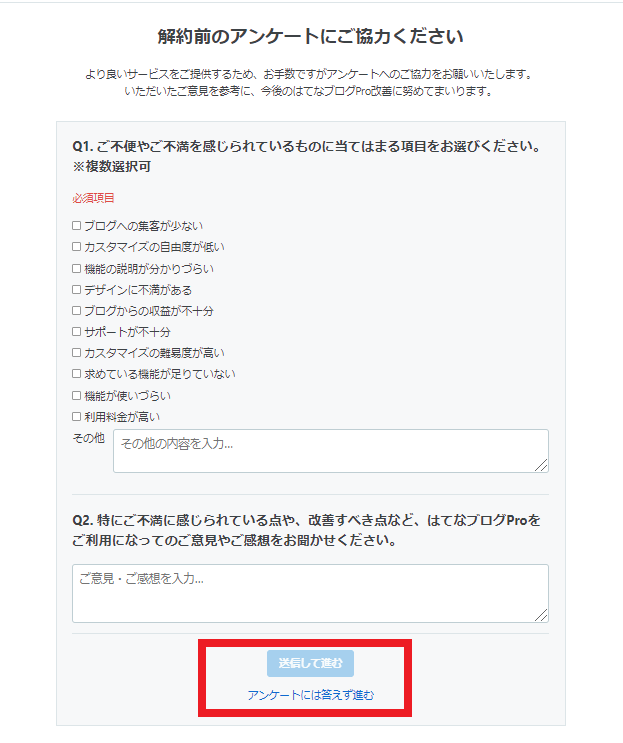
アンケートに答えても答えなくても大丈夫なので、アンケートに答えた上で「送信して進む」をクリックするか、 そのまま「アンケートには答えずに進む」をクリックする。


「はてなブログProを解約」をクリックして解約が完了です。
これで、一通りの移行作業が終了しました。
お疲れさまでした!
はてなブログからWordPressの移行手順まとめ
最後に、はてなブログからWordPressの移行手順をおさらいします。
- noindex設定
- SNS連携を解除
- キーワードリンクの削除(有料版の対象者のみ)
- はてなブログの記事データをエクスポート
- レンタルサーバーを申し込む
- ドメインとサーバーの紐づけ(該当者は省略可)
- WordPressのインストール(該当者は省略可)
- WordPressのテーマをダウンロードする
- ダウンロードしたテーマをWordPressにインストールする
- WordPress事前設定①:noindex設定
- WordPress事前設定②:パーマリンク設定
- 記事データ事前修正①:見出しタグの修正(必要な人のみ)
- 記事データ事前修正②:目次の削除
- 記事データをWordPressにインポート
- アイキャッチ画像の設定
- 解析ツールの移行
- はてなブログの解約(有料版の場合)
うまく移行はできましたでしょうか?
なかなか大変な道のりだったと思います。
しかしながら、これはスタートラインに立ったに過ぎません。
ここから新たなブロガーの道が始まります。
この後は、思う存分にデザインをカスタマイズしたり、プラグインをインストールしたりと、あなただけのブログを創り上げて下さい!
はてなブログの時よりも圧倒的な自由度を感じることができるはずです!
かなり長い記事となってしまいましたが、この記事が少しでも皆様のお役に立てたならば幸いです。
ここまで読んでいただきありがとうございました!
ではまた~