
こんにちは、カズオです。
はてなブログといえば大手のブログサービスですが、この記事を開いている方はワードプレスに興味を持っている方か、はてなブログからワードプレスへの移行を検討している方が多いかと思います。
私も皆様と同様にしばらく悩んでおりましたが、最終的に「はてなブログPro」(有料版)からワードプレスへ移行しました。
その後実際に使ってみて、移行して本当によかったと感じていますし、はてなブロガーこそワードプレスに移行することはおすすめできると実感しています。
今回はそんな実体験を踏まえ、はてなブログからワードプレスへの移行がおすすめできる理由を紹介していきます。
※本記事は現在「はてなブログ」に満足している方に対してワードプレスへの移行を促したいわけではなく、移行を前向きに検討しつつも勇気がなくて踏み出せない方に対して、実体験を伝えながら背中を押したいと考えています
- はてなブログからワードプレスに移行して後悔しない?
- はてなブログしか使ったことないけど大丈夫?
- 移行の手順がわからない!
私がはてなブログからワードプレスに移行した理由とその結果

まずはじめに、私が「はてなブログ」から移行した理由について簡単に触れていきたいと思います。
私は、はてなブログの有料版である「はてなブログPro」を約半年間利用していました。
しかしながら、下記の気持ちが芽生え始め、移行に至りました。
- もっとブログを自由に表現したい
- もっとブログを軽くしたい
- 検索流入をもっと強化したい
- これからも長くブログを書きたい
はてなブログを利用している方の一部には、同じような気持ちを抱いている方がいらっしゃるかもしれません。
とはいえ、はてなブログにも色々なメリットはあったので相当に悩みましたが、最終的には移行を決めました。
別の記事では、最終的にワードプレスへの移行に至った理由を書いていますので、興味がある方は読んでみて下さい。
ここまでは私が移行した理由を書いてきましたが、実際に移行してどうだったの?
それが気になる人が多いと思います。
正直にいいます。
移行して本当によかったです!
その理由は、私がはてな時代に抱えていた悩みをほぼ全て解決ができたこと、そして思っていたよりも移行した後に簡単に馴染むことができたからです。
下記の記事で実際に移行して感じたメリット・デメリットを書いているので、よかったら参考にして下さい。

はてなブログからワードプレスへの移行がおすすめできる7つの理由

では早速、はてなブログからワードプレスへの移行がおすすめできる理由を紹介していきます。
- デザインが自由に簡単にカスタマイズできるようになる
- ブログ執筆が効率的になり、早く書けるようになる
- はてなでは解決できなかった問題が解決できるようになる
- 運営側による制約から解放される
- 見たまま編集モードで執筆している人は、同じ感覚で執筆ができる
- はてなProを使用している人は、1年にかかる費用はそれほど変わらない
- はてな時代に想像していたよりも手続きや設定が簡単
①デザインが自由に簡単にカスタマイズできるようになる
ワードプレスに移行することで、はてなブログよりもデザインの自由度が格段に上がり、それも簡単にカスタマイズできるようになります。
カスタマイズの自由度は、はてなブロガーであっても噂には聞いているとは思いますが、実際に移行してみるとそれまで想像していたレベルを大きく超えています。
デザイン以外も何でもカスタマイズが可能なのがワードプレスですが、デザイン面に限っていっても、数多くのテーマから選ぶことができ、さらには直接HTMLやCSS編集が可能なので簡単にカスタマイズすることができます。
しかし、元はてなブロガーの私にとって最も驚きだったのは、HTMLやCSS編集することなく、かなり広範囲でデザインのカスタマイズができることです。(選んだテーマにもよります)

今まで必死にネットで調べて夜遅くまで試行錯誤を繰り返していたのはなんだったんだろう・・・そう思いました
ちなみに、上のふき出しも特にカスタマイズをしておらず、元々用意されていた中から選んだだけです。
ふきだしの色・形や表示方向など、選ぶだけでその時々に合わせて簡単に挿入できます。
もちろんふきだしに限らず、マーカーや囲み、BOX等の装飾も、数多く用意された形や色から選ぶだけで簡単に使用できます。
はてなブログで同じことをしようとすると、CSS、HTML等の記述を行って調整し、使うたびに記述する必要があったりと、かなり手間がかかりますし、テーマとの相性が悪くてデザインが崩れてしまって修正するなんてこともあります。
それと比べると、めっちゃ楽です。
さらに、記事内のデザインに限らず、TOPページの画像の配置やボタンやメニューの設置等も最初から細かく設定できるので、特に何かを調べる必要はありません。
はてなブログで色々と頑張ってカスタマイズをしていた人ほど、あまりの手軽さに驚くことでしょう。
ワードプレスの場合、これらの使い勝手や自由度はテーマ次第なので、テーマ選びは慎重に行いましょう。
ちなみに今私が使っている「SWELL


さらに、以下の点で優れているのでおすすめのテーマです。
- デザインがシンプルでオシャレ
- HTMLやCSSの知識がなくても簡単にカスタマイズできる
- 装飾が豊富で簡単に選んで使える
- 今後主流になるブロックエディタに完全対応
- サイト速度が速い
- SEO対策が標準で装備され、余計なプラグインが不要
- 開発者がこまめに手入れを行い、直接やり取りができる
興味があれば覗いてみて下さい。
\ブログがオシャレに!楽しく!効率的に!/
②ブログ執筆が効率的になり、早く書けるようになる
前項にも繋がりますが、まず、デザイン面の調整でかかる時間が大幅に短縮されます。
カスタマイズをする時間もそうですが、毎回コードを挿入する手間もなくなるため、記事の執筆のスピードが格段にアップします。
私ははてなブロガー時代、執筆時間を短縮するために様々なコードを定型文登録し、編集モードも「見たまま」から「マークダウン」へ変更しました。
しかしながら、ワードプレスに移行してこの「SWELL」を利用するようになってからは、比べ物にならないくらい記事にかかる時間や労力は減りました。
前述の通り、デザインのカスタマイズ時間がなくなり、記事内の数々の装飾もボタン一つになったことに加え、アフィリエイトにかかる時間も削減できたからです。
例えば、下記のような広告バナーを簡単に作成でき、いつでも挿入することができます。
また、先ほど挿入したように下記のようなボタンも簡単に設置できます。
(ちなみにクリック率も計測してくれます)
\ブログがオシャレに!楽しく!効率的に!/
このように、アフィリエイトで使用する機能が充実しており、記事内で広告を挿入する際にかかる時間・労力を大幅に削減できます。
そして、これだけではありません。
記事の執筆で時間がかかることといえば、プレビューの確認です。
記事を書いてはプレビュー画面を開いて、また編集画面に戻って・・・と、カスタマイズやアフィリエイト広告の挿入が多い人ほど何度も何度も画面を行き来しなくてはいけませんよね。



ほんとこれって面倒ですよね。「見たまま編集」を使っていた時はHTMLの記述もそのままできないし、何往復もすることになって今思うと結構ツラいものがありましたね
しかしながら、ワードプレスのブロックエディタ(Gutenberg)という執筆方法は、ほとんどこれが不要になります。
細かい点では異なりますが、プレビューに近い画面を見ながら編集できるという点では、はてなの「見たまま編集モード」に近いです。
そしてこの執筆方法の最大のメリットは、HTMLをそのまま記入でき、表示内容も反映させることができることです。
つまり、画面を切り替えることなく、記事内の装飾や挿入した広告がどう表示されるかを確認することができます。
まさに本当に何でも見たまま編集できる、「真の見たまま編集」であると言えます。
おそらく、はてなブロガーであればこれがどれほどすごいことか理解できるでしょう。
はてなブログ出身者にとっては素晴らしい「ブロックエディタ」ですが、今後主流になるとはいえ、現時点で完全に対応しているテーマはそれほど多くはないので、注意が必要です。
私の利用している「SWELL
③はてなでは解決できなかった問題が解決できるようになる
はてなブログをお使いの方は実感されていると思いますが、はてな特有の問題が発生します。
特に、収益化を考えていると必ず一度は壁に当たります。
ちなみに、私は以下の問題にぶつかりました。
- サイトマップ送信できない問題
- アドセンスのサイトの停止または利用不可問題
- h2タグが存在しない問題
- サイト重い問題
- h1タグの重複問題
- アドセンスの警告(注意?)が消えない問題
これらは「はてなブログ」で特に発生しやすい問題です。
おそらく、ほとんどのはてなブロガーはこれらの問題を経験していることと思います。
特に序盤でぶつかるサイトマップとアドセンスの問題は、なかなか解決法が見つからず、ブログを書くことをやめようとさえ思わせるほどの難題です。
なんとかこれらを解決していった話は当時の記事に書いていますので、気になる人は読んでみて下さい。
また、これも有名な話ですが、はてなブログではh2タグが存在しません。これがSEO的にどこまで影響するかはわかりませんが、気持ち悪いですよね。
ただ、この問題はショートカットキーを利用したり、カスタマイズをすることで解決できることが判明しています。とはいえ、面倒ですが・・・。
さらに、サイトが重いという問題、h1タグが重複する問題、アドセンスの警告(注意?)が消えない問題については、はてなブログ自体が原因となっており、ユーザー側では改善できません。



過去に色々とはてな運営側への働きかけがあったようですが、いずれも前向きな回答を得られてはいないようです。
このように、はてなはSEO的に問題を抱えている上に、Googleとの相性は悪く、何かと不具合が起き、基本的に対応もしてもらえませんし、自分で解決できる範疇でもありません。
その意味で、収益化を考えているはてなブロガーはかなりの苦労をしてきていると思います。
ワードプレスでは、それらの問題が全て解決できます。
はてなブログのようにユーザー側で手が出せない領域というものがほとんどなく、何かあれば自分自身で対応することができます。
もちろん、それなりに対処法を調べる必要はありますが、はてなブログを利用していた時ほど問題は発生していません。
そういった意味で、執筆以外での心配事やストレスが減ったと感じています。
④運営側による制約から解放される
はてなブログと異なり、ワードプレスでは自分自身で運営をすることになるため、基本的には誰かの制約を受けるということはありません。
収益化を考えている場合はGoogleポリシー等を守る必要はありますが、常識の範囲内でブログを書いている分には特に何かを気にする必要はありません。
それに対して、はてなブログのガイドラインの解釈は運営側によるところもあり、意図せずにアカウント停止といった非常に厳しい措置を受けることもありえます。
また、はてなブロガーであれば以前まで営利目的のブログが禁止されていたこともご存知だと思います。
このように、改正はされて現在では営利目的でもOKということになっていますが、再びガイドラインが改正されることも否定できません。
それによりどんなに不利益を被るとしても、従わざるをえないということです。
また、ガイドラインによる縛りだけでなく、何らかの理由でサービス停止といったこともあり得ないわけではありません。
もちろん大手のブログサービスですので、可能性は低いとは思いますが、全く可能性がないわけではありません。
そういったガイドラインに抵触しないかという気配り、サービスが将来継続され続けられるかという心配から解放されます。
⑤見たまま編集モードで執筆している人は、同じ感覚で執筆ができる
はてなブログでは「見たまま編集」「マークダウン記法」「はてな記法」といった編集モードが用意されていますが、約80%の人は「見たまま編集」モードで記事を執筆していると言われています。
「見たまま編集」は、はてなブログの強みの一つで、簡単にブログが執筆できるということでブログ初心者には非常に優しい機能となっています。
私もブログを始めてしばらくは「見たまま編集」を使って記事を書いていました。
しかしながら、徐々にカスタマイズをして装飾を行うようになったり、アフィリエイト広告を貼ったりすると、使い勝手が悪いと感じるようになっていきました。
謎の改行が起きたり、装飾や広告がそのまま挿入できなかったりと、「見たまま編集」モードは最低限の機能のみを搭載しているので、それ以外のことをするのはなかなか手間がかかりました。



初心者には優しいことが裏目となって、慣れてきてやりたいことが増えてくると、使いづらくなってくるんですよね。
私の場合はその後に「マークダウン記法」を利用するようになり、執筆の効率は上がりました。
それだけでも十分改善したと思っていましたが、ワードプレスでの効率の良さは圧倒的で、本当に驚きました。
そして、はてなブロガーだった私でも簡単に対応できました。
私もそうだったのですが、おそらく移行を検討している方でなかなか踏み切れないという場合の多くは、ワードプレスに移行してもきちんと今まで通り記事が書けるだろうか?難しくないだろうか?
そんな不安のせいだと思います。
しかしながら、そんな不安は全くの無駄です。
なぜなら、はてなブログで使ってきた見たまま編集と同じ感覚で執筆ができるからです。
前述の通り、見たまま編集の進化版といっても過言ではなく、知識が全くなくても綺麗な装飾を入れながら簡単に記事を書くことができます。
下記の画像はある記事の編集中の画面ですが、こんな感じで装飾や広告が「見たまま」の状態で編集ができます。
(画像はふき出しの中を編集中です)


このように、文字をそのまま入力でき、装飾もその場で反映されます。
どうですか?簡単そうではないですか?
実はこの方法、「ブロックエディタ」という新しい記述方法で、ワードプレスでは従来「クラシックエディタ」という記述方法が主流でした。
しかしながらこの「クラシックエディタ」は2021年にサポートが終了するという話があり、今後の主流は「ブロックエディタ」となっていきます。
しかしながら、昔からワードプレスを使用している方は、簡単には馴染むことができずに、現在も「クラシックエディタ」で記事を書いていることが多いようです。
つまり、はてなブログの「見たまま編集」で記事を書いていた人は、何の抵抗もなく、今後主流となる記述方法をマスターできることになります。
これは、従来のワードプレスで慣れている人との経験の差はないどころか、むしろアドバンテージになり得るということです。
まさに、はてなブロガーにとってはチャンスなのです。
ただ、テーマによっては「ブロックエディタ」に完全対応していないものもありますので、事前に確認しておくことが必要です。
私が現在使用している「SWELL
大変おすすめのテーマとなっていますので、どんなものが作れるかを試しに覗いてみてはいかがでしょうか。


\ブログがオシャレに!楽しく!効率的に!/
⑥はてなブログProを使用している人は、1年にかかる費用はそれほど変わらない
はてなからワードプレスへ移行するにあたって、費用の面を気にされている方もいらっしゃると思います。
無料で使用している方にとっては、移行するとサーバー代やドメイン代がかかりますので、費用が純粋に増加してしまいます。
しかしながら、はてなブログの有料版「はてなブログPro」を利用している方にとっては、それほど費用はかわりません。
レンタルサーバーによっては独自ドメイン代が無料になるサービスもありますので、純粋にサーバー代だけで執筆活動ができます。(ワードプレス自体は無料です)
具体的に私の事例で実際の金額を比較をしてみましょう。
| 費目 | はてなブログPro | ワードプレス |
|---|---|---|
| 利用料金 | 8,434円 | 0円 |
| サーバー代金 | 0円 | 11,292円 |
| ドメイン代金 | 1,408円 | 0円 |
| 合計金額 | 9,842円 | 11,292円 |
※はてなブログPro、ワードプレスともに1年契約時の金額
※ドメイン代は「.com」を取得(はてな時代は「お名前.com」にて契約)
これを見ると、1,450円の差となります。
全く同じとは言えませんが、あまり差はないと言えるでしょう。
この金額の差で効率も上がり、見た目も良くなるならば私はアリだと思います。
ちなみに、サーバーを選ぶ場合は下記を軸として選ぶと良いでしょう。
- 表示速度が速いか
- バックアップ等のサポートが充実しているか
- 安定稼働しているか
- 管理画面が使いやすいか
- 料金が安いか
- 独自ドメインをセットで無料で契約できるか
ちなみに私が現在利用しているレンタルサーバーは「ConoHa WING」です。
理由としては前述した基準が全ての面において最高レベルで達成しているためです。
複数のプランが用意されていますが、WINGパックのベーシック(一番安いプラン)がおすすめです。
⑦はてな時代に想像していたよりも手続きや設定が簡単
はてなブロガーの方で、ワードプレスを使ったことがない方は、ワードプレスってめちゃめちゃ設定とかが大変そうってイメージがあると思います。
実際に私もそうで、果たして自分がきちんと移行後に記事を書けるのか不安でした。
しかしながら、全く恐れる必要はありません。
これまでカスタマイズする方法を色々と調べて試行錯誤を繰り返してきたはてなブロガーの皆様にとっては、楽勝です。
前述の通りデザイン面に関してはそもそも力業でカスタマイズする必要がありませんし、それ以外のところはプラグインという拡張ツールをインストールすることでほしい機能が追加できます。
確かにセキュリティも自分で用意しなくてはいけないので一見すると面倒な感じがしますが、これもプラグインをインストールするだけです。
全くといっていいほど、専門的な知識は必要ありません。
基本的にやることは事前に「どのテーマが良いか」「どのプラグインをインストールするか」を調べ、実行するということです。
それくらいの下調べは、はてな特有のアドセンスのサイト停止問題の解決方法やその他のトラブル対応を調べることよりは簡単です。
ですので、はてなブログを経験されている方であれば、想像しているよりもとても簡単です。
はてなブログからワードプレスへの移行の流れ
ではここからははてなブログからワードプレスに移転する場合の手順を紹介していきます。
ここでは移行の手順を一通り紹介していますが、別の記事では画像付きで細かく手順をまとめていますので、移行する際はそちらの記事も参考にして下さい。


はてなブログでnoindex設定・SNS連携の解除とキーワードリンク削除(←これは該当者のみ)を行います。
noindexの設定(Google等の検索エンジンに表示されない設定)をこの時点でする理由は、ワードプレス移行後に重複してインデックスされてGoogleからペナルティを受けることを回避するためです。
移行作業をしている間、一時的に記事がインデックスされない空白期間が発生してしまいますが、ペナルティを受けて順位が欄外に飛ばされるよりマシでしょう。



私の場合、移行後に全部の記事を手直ししてからインデックスをやり直したので、3週間くらいインデックスしていない期間がありましたが、検索順位がその間に下がったりといった悪影響はありませんでした。
はてなブログ管理画面の「設定」⇒「詳細設定」⇒「検索を避ける」⇒「検索エンジンに登録させない(noindex, nofollow)」にチェックを入れる ⇒「変更する」をクリックする
また、はてなブログでTwitterやFacebook等と連携をしている場合は一旦解除をします。
解除をしないとWordPress側での設定時に不具合が生じる可能性があるためです。
はてなブログ管理画面の「アカウント設定」⇒「外部サービス連携」で該当する項目を無効にする
さらに、有料版「はてなブログPro」を利用している方で、自らの記事にキーワードリンクが付与されている方はキーワードリンクをこの時点で削除しておきましょう。
はてなブログ管理画面の「設定」⇒「詳細設定」⇒「記事本文にはてなブログ タグのリンクを付与しない」にチェック⇒「変更する」をクリックする ⇒ キーワードリンクが付いている記事を開いて何もせずそのまま更新する
現在のはてなブログにある記事データを移すため、エクスポートします。
エクスポートしても単純にバックアップがとれるだけで、今ある記事が消えたりはしないので、気軽にエクスポートしていきましょう。
はてなブログ管理画面の「設定」⇒「詳細設定」⇒「記事のバックアップと製本サービス」⇒(複数のブログを開設していた場合のみ)「〇〇(ブログ名)をエクスポートする」⇒「ダウンロードする」
次に、レンタルサーバーを申し込みます。
一番のおすすめは「ConoHa WING」です。
理由は、金額が他社より安く、最高レベルのスペック(国内最速)で、使いやすいためです。
さらに、独自ドメインも無料で利用できます。
下のボタンから公式サイトに飛び、申し込みをします。
公式サイトに飛んだ後は、申し込みをしていきます。


「お申込み」or「今すぐ申し込み」⇒「初めてご利用の方」でメールアドレス入力、パスワード設定 ⇒ プランを選択 ⇒ 個人情報の入力 ⇒ 「SMS認証」or「電話認証」⇒「支払方法選択」⇒「申し込み完了」
いくつかのプランがありますが、最も安いベーシックプランで十分です。WINGパックのベーシックプランでの申し込みをおすすめします。
また、長期契約をすることで金額は安くなっていきますが、心配な方はまずは12ヶ月契約で良いかと思います。


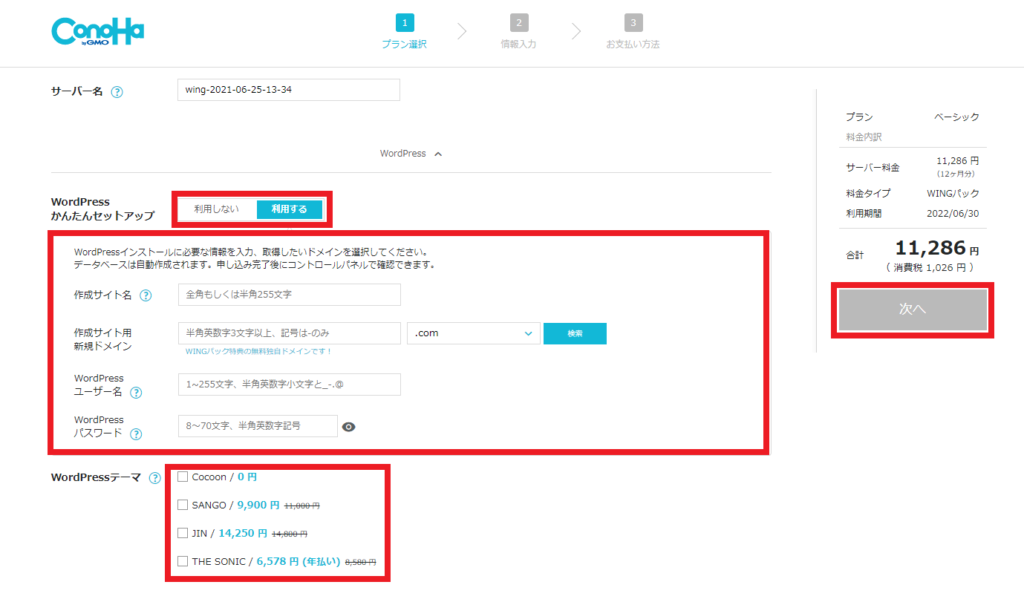
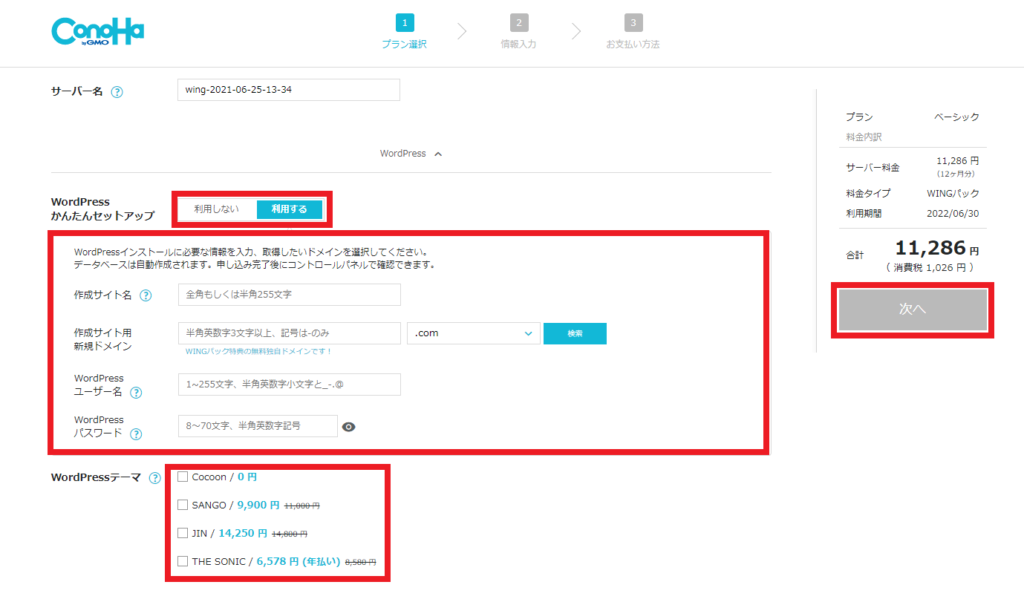
プラン選択画面を下に進めると、「WordPressかんたんセットアップ」という項目があります。
これはCONOHAの契約と同時にワードプレスをインストールし、独自ドメインも取得できるという便利機能です。
この後の作業を飛ばせるので、無料版はてなブログを利用していた等で独自ドメインを持っていない方はぜひ利用しましょう。
すでに取得している独自ドメインを利用したい場合はこの機能は利用できないので、ここは「利用しない」を選択します。
利用する場合の入力事項は下記の通りです。
- 「作成サイト名」:サイト名の入力(後から変更可)
- 「作成サイト用新規ドメイン」:希望の独自ドメイン名を入力
- 「WordPressユーザー名」:任意の名前を入力(WordPressログイン用)
- 「WordPressパスワード」:任意のパスワードを入力(WordPressログイン用)
※その下ではいくつかのテーマもここで購入できますが、この時点では購入せずに後ほど紹介するテーマを利用することをおすすめします。
先ほどWordPressかんたんセットアップを利用した方はこの作業は不要です。
有料版を利用していて、すでに契約をしている方は改めて紐づけるか、移管をする必要があります。
ConoHaを利用している限りは永年無料になるので、この機会に移管しておきましょう。
私の場合、「お名前.com」で契約していたため、下記の記事を参考に移管の手続きを行いました。


続いて、WordPressをインストールします。
こちらも、WordPressかんたんセットアップを利用した方は作業不要です。
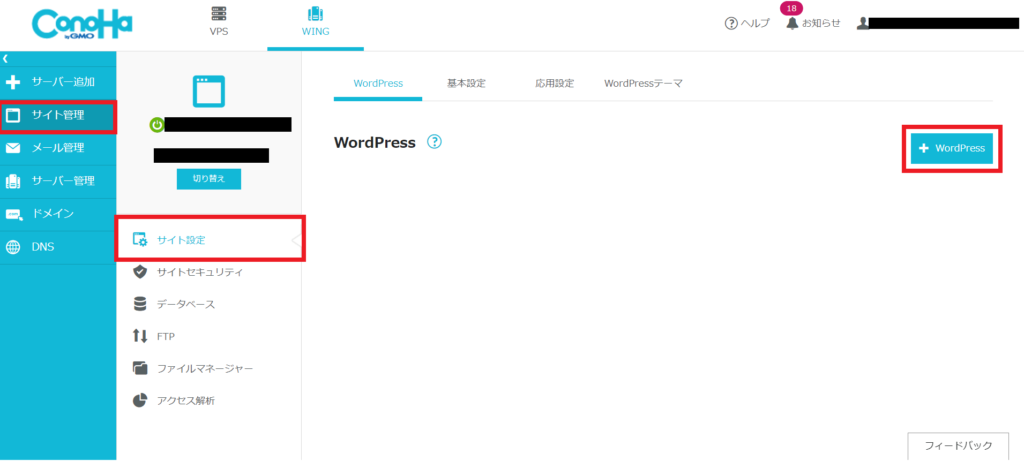
インストールは「ConoHa WING」の管理画面からできます。


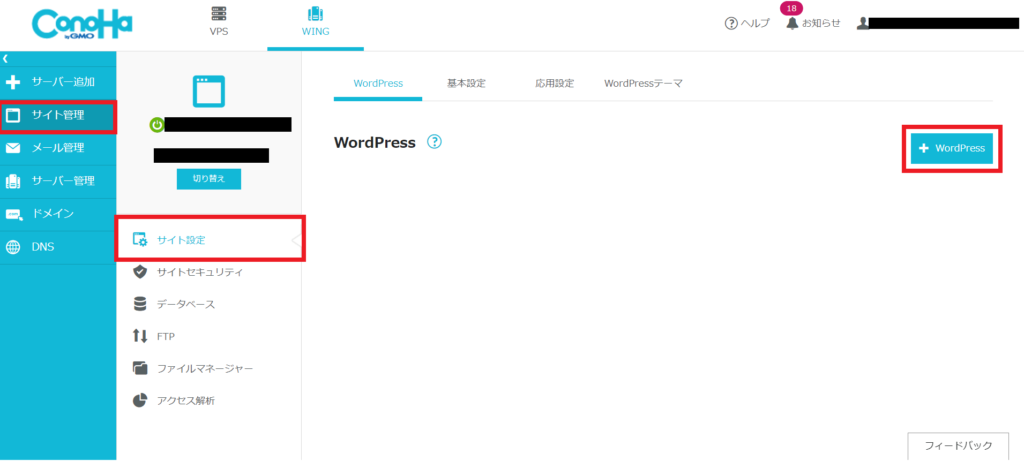
「サイト管理」⇒「サイト設定」⇒「アプリケーション」or「WordPress」をクリックします。
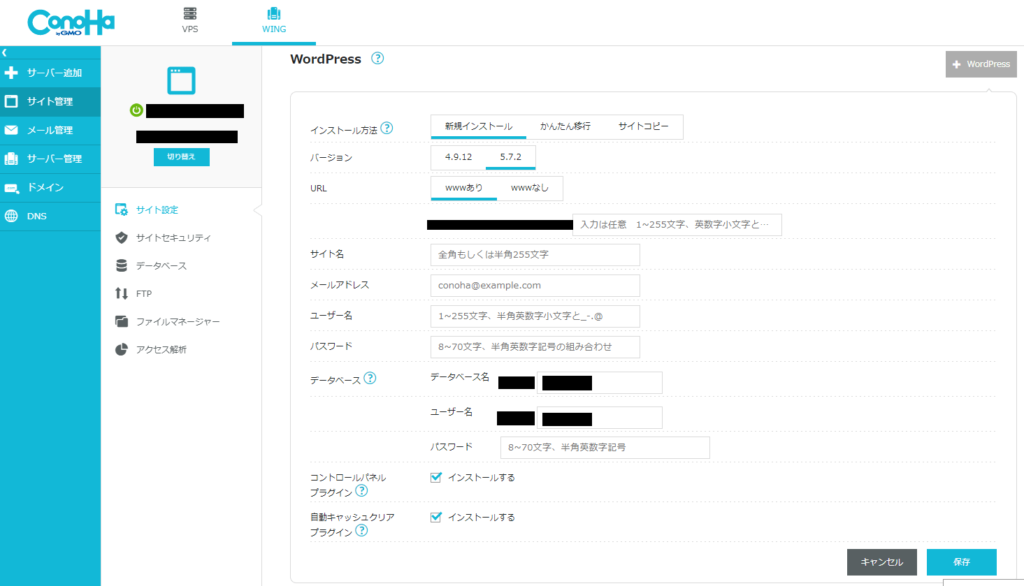
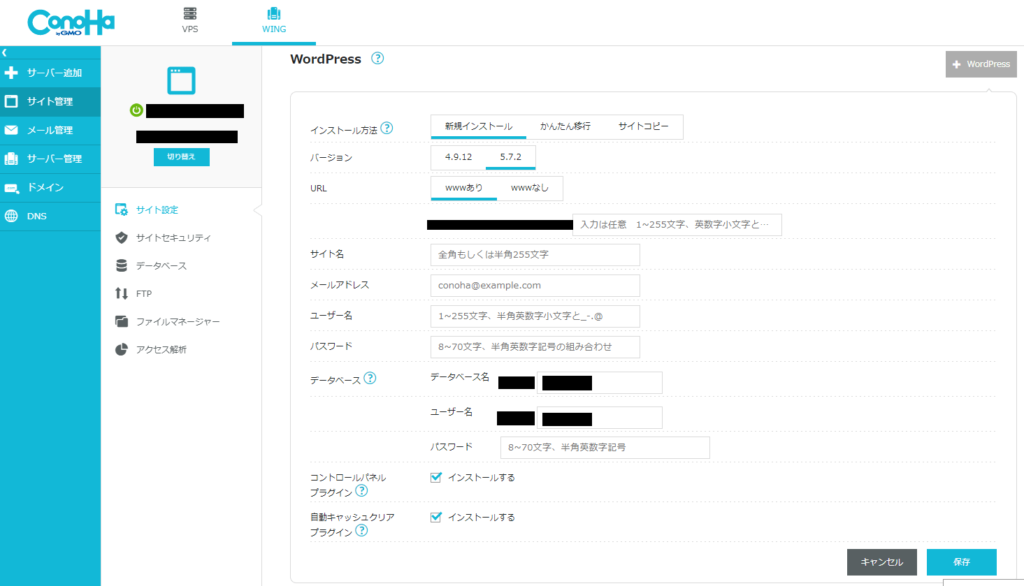
すると下記の画面になります。


この画面では以下のポイントを確認しながら各項目を入力します。
- 「インストール方法」:新規インストールを選択
- 「バージョン」:新しい方(数字が大きい方)を選択
- 「URL」:wwwありを選択、URLの後は空欄のままでOK
- 「サイト名」:サイト名を入力(後から変更可能)
- 「メールアドレス」:実際に使用しているメールアドレスを入力
- 「ユーザー名」:任意の名前を入力(WordPressログイン用)
- 「パスワード」:任意のパスワードを入力(WordPressログイン用)
- 「データーベース」の「データベース名」:そのままでOK
- 「データーベース」の「ユーザー名」:そのままでOK
- 「データーベース」の「パスワード」:任意のパスワードを入力(データベース管理用)
- 「コントロールパネルプラグイン」:インストールするにチェックを入れる
- 「自動キャッシュクリアプラグイン」:インストールするにチェックを入れる
すべて入力できたら「保存」をクリックします。
WordPressがインストールできたら、次はテーマをインポートします。
無料・有料ありますが、今後も長くブログを書いていこうという方は有料テーマが良いと思います。
それは、WordPressのテーマはデザイン面だけでなく、機能面で大きく異なるためです。
操作性であったり、軽さであったり、SEO対策が施されているかだったりと、単なる見た目が異なるだけではありません。
今後のブログ運営全体に影響してきますので、ここはケチらないことをお勧めします。
特に私が使用している「SWELL
「SWELL
- デザインがシンプルでオシャレ
- HTMLやCSSの知識がなくても簡単にカスタマイズできる
- 装飾が豊富で簡単に選んで使える
- 今後主流になるブロックエディタに完全対応
- サイト速度が速い
- SEO対策が標準で装備され、余計なプラグインが不要
- 開発者がこまめに手入れを行い、直接やり取りができる
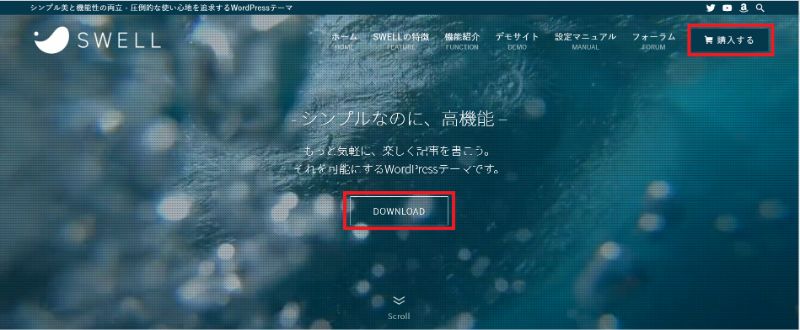
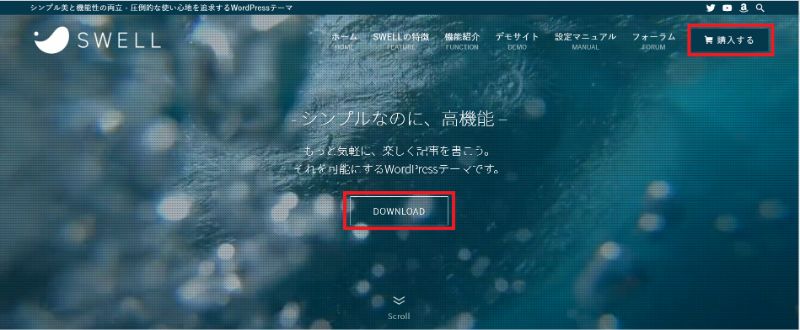
購入する場合は公式サイトから購入します。


「購入する」or「DOWNLOAD」をクリック ⇒ 「利用規約に同意します」をチェックし、「SWELLを購入する」をクリック ⇒ メールアドレス・クレジット情報入力 ⇒ 「SWELLをダウンロードする」から親テーマをダウンロード(メールのリンクでも可) ⇒ 公式サイトから子テーマをダウンロード
そもそも、子テーマって何?って方もいらっしゃると思います。
子テーマについては下記で説明していますので、ご存じない方は目を通しておくと良いと思います。
次に、WordPressにテーマをインストールしていきます。
ワードプレス管理画面の「外観」⇒「テーマ」をクリック ⇒ ページ上部にある「新規追加」をクリック ⇒ 「テーマのアップロード」⇒「ファイルを選択」をクリック ⇒ 先ほどダウンロードしたテーマのファイルを選択 ⇒「今すぐインストール」
※上記作業を親テーマと子テーマそれぞれ行ってください。
さて、ここまでで親テーマと子テーマの両方がインポート出来ている状態となっています。
最後に、使用するテーマを有効化します。
ワードプレス管理画面の「外観」⇒「テーマ」をクリック ⇒使いたいテーマを選んで「有効化」をクリックする
※子テーマの補足で説明した通り、基本的には子テーマを通常使用とするため、こちらを有効化します。ただし、子テーマを使用しない場合は親テーマを有効化してください。
次はWordPressでの事前設定を行います。
最低限、移行の前にしておかないといけない設定です。
以下の2つの設定を行います。
- noindex設定
- パーマリンク設定
まずは、Googleの検索エンジンに表示されないようにnoindex設定します。
理由としては、はてなブログからWordPressに移行したばかりの段階では、それまでの装飾等が反映されていない分があったり、デザインが崩れていたりするので、手直しが必要になります。
そんな状態でインデックスされては大変なので、見られても大丈夫な段階までは表示されないようにしておきます。
「ダッシュボード」⇒「設定」⇒「表示設定」⇒「検索エンジンでの表示」⇒「検索エンジンがサイトをインデックスしないようにする」にチェックを入れる ⇒「変更を保存」をクリックする
次に、パーマリンクの設定です。
これは、記事のURLをはてなの形と合わせるための設定です。
せっかくここまで検索順位が上がってきた記事も、URLが変わってしまうとリセットされてしまうので、移行後も同じURLを引き継げるようにします。
「設定」⇒「パーマリンク設定」⇒「カスタム構造」を選択し、これまでのはてなブログの記事のURLに合わせて下記をコピペして入力 ⇒ 「変更を保存」ボタンをクリックする
【記事URLが日付の方(特に何も設定していない方)】
/entry/%year%/%monthnum%/%day%/%hour%%minute%%second%
【記事URLを自分で設定していた方】
/entry/%postname%
最初のステップでエクスポートした記事をインポート前に整えていきます。
ここでやることは2つです。
- 見出しタグの修正(必要な人のみ)
- 目次の削除
まずは見出しタグの修正を行います。
これは、はてなブログの見出しでは「h2」タグがデフォルトでは存在しないため、そのまま移行すると見出しがずれてしまい、見た目もSEO的にも望ましくありません。
※はてなブログの時からすでにh2タグを使用して見出しを整備していた方はこの作業は不要です。
ではその方法ですが、エクスポートしたファイルを開き、「編集」⇒「置換」で一括で修正をしていきます。
修正後に上書き保存をして下さい。
※必ず「大見出し」から置換を行うようにしてください。
| 作業順 | 置換内容 |
|---|---|
| ①大見出し | <h3 ⇒ <h2 </h3 ⇒ </h2 |
| ②中見出し | <h4 ⇒ <h3 </h4 ⇒ </h3 |
| ③小見出し | <h5 ⇒ <h4 </h5 ⇒ </h4 |
続いて、目次の削除を行います。
はてなブログでは[contents]と入れて目次を作成しますが、ワードプレスではほとんどのテーマにおいて自動で目次が入るのでそのままでは重複してしまいます。(私の利用しているSWELLでも自動で挿入されます)
もしそういったテーマでなくても、プラグインを用いて自動で入るようにした方が便利なので、いずれにせよ現在の目次は必要ありません。
では削除の手順を紹介します。
以前までは移行後にプラグインを用いて一括修正ができたようですが、現在ではWordPress移管後の修正はうまくいかないようですので、このインポート前の時点で修正していきます。
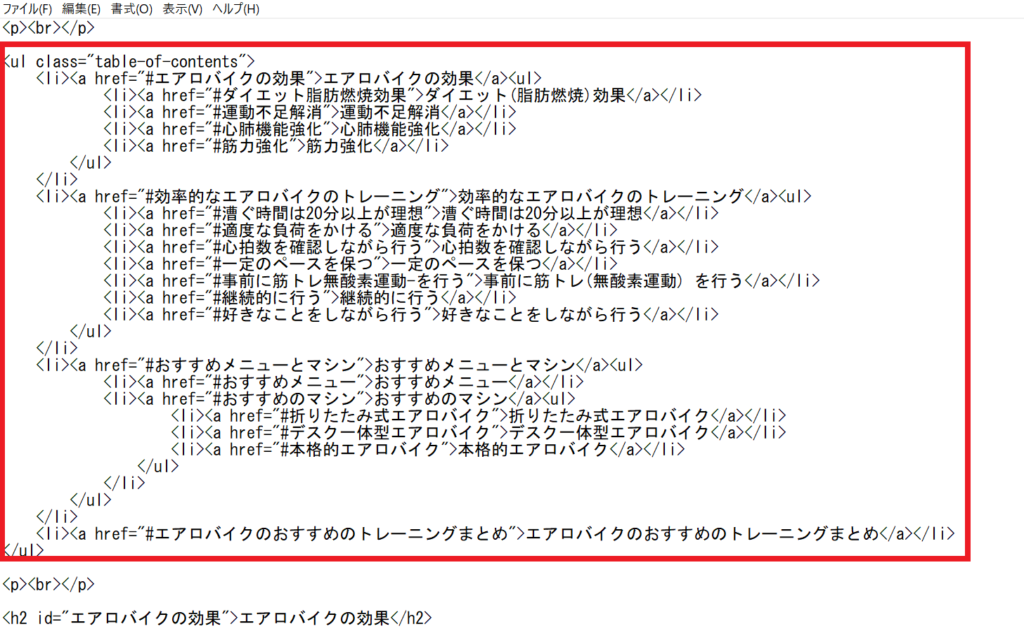
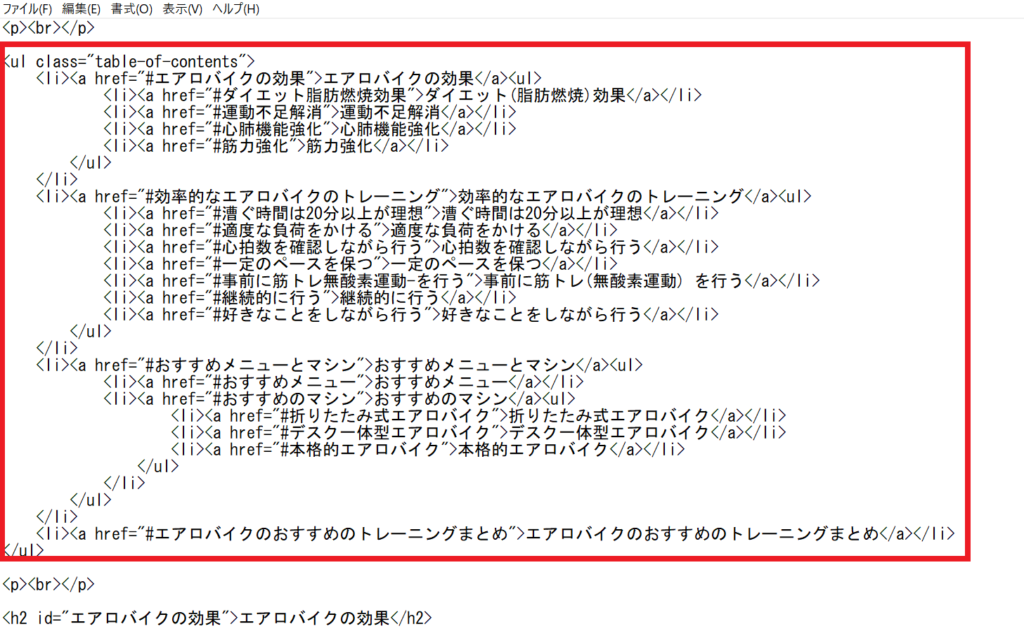
はてなからエクスポートされた記事の目次は[contents]というテキストではなく、HTMLタグ付きの目次が数行に渡ってデータに書き込まれてます。


上記はある記事のエクスポートデータですが、赤枠の部分が目次です。
はてなで記事を書いた時には[contents]と入力しただけでしたが、エクスポートすると上記のように実際に目次の内容がテキストなっているので、この部分を削除していくことになります。
ファイル内では「ul class=”table-of-contents”」に続いて目次の内容が記載されているので、「編集」⇒「検索」で「contents」という単語で検索していき、1記事ずつ該当部分を削除していきます。
地道な作業ですが、もうすぐ移管完了ですので頑張りましょう。
ではいよいよ、はてなの記事をWordPressにインポートします。
先ほど修正を加えた記事のファイルをインポートしていきます。


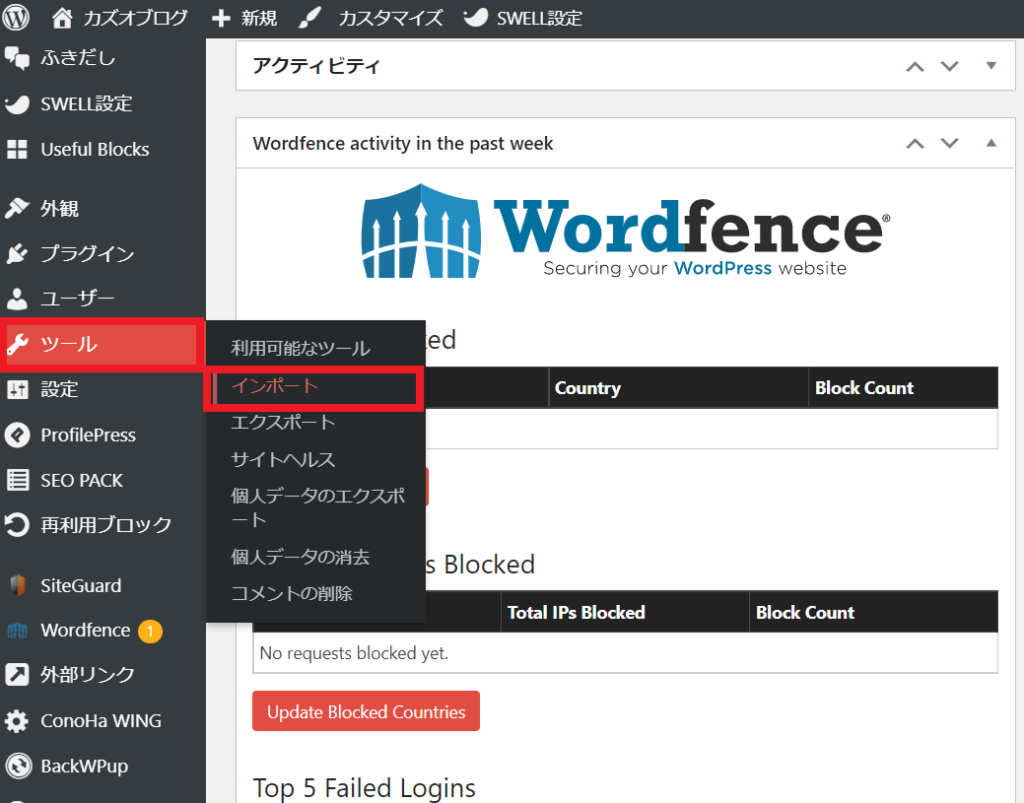
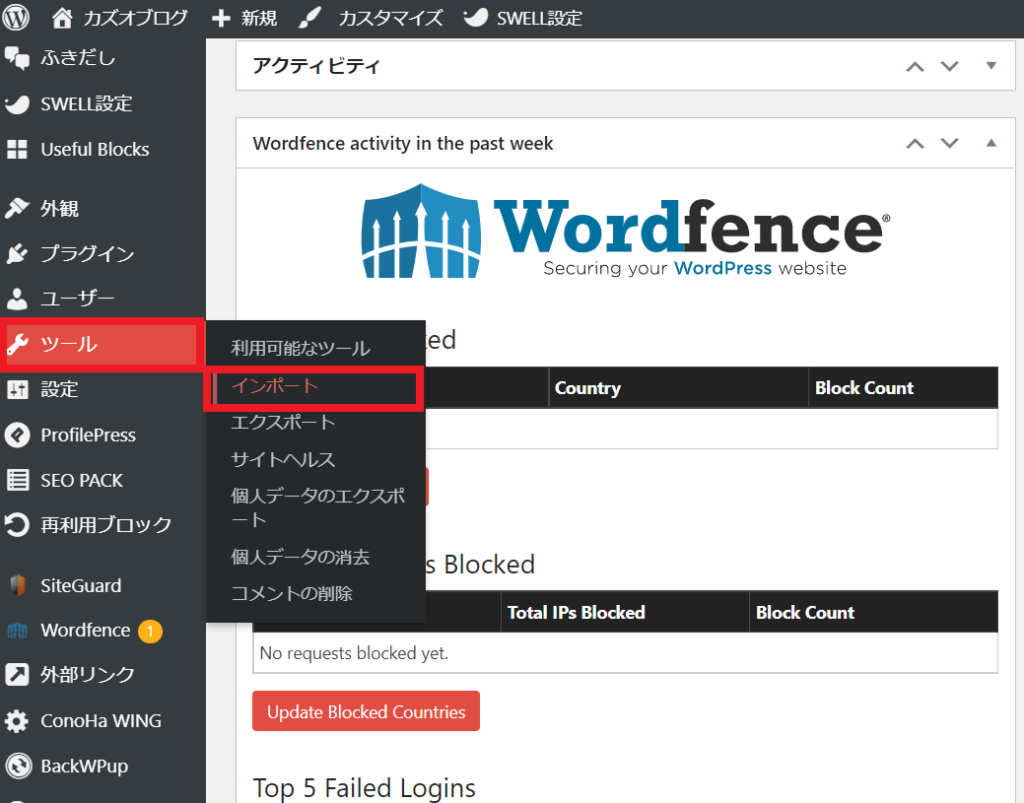
「WordPress管理画面」⇒「ツール」⇒「インポート」⇒ 「Movable Type と TypePad」の「今すぐインストール」をクリック ⇒ インストール後、「インポートの実行」をクリック ⇒「ファイルを選択」で事前にエクスポートした記事ファイルを選択する ⇒ 「ファイルをアップロードしてインポート」⇒「実行」
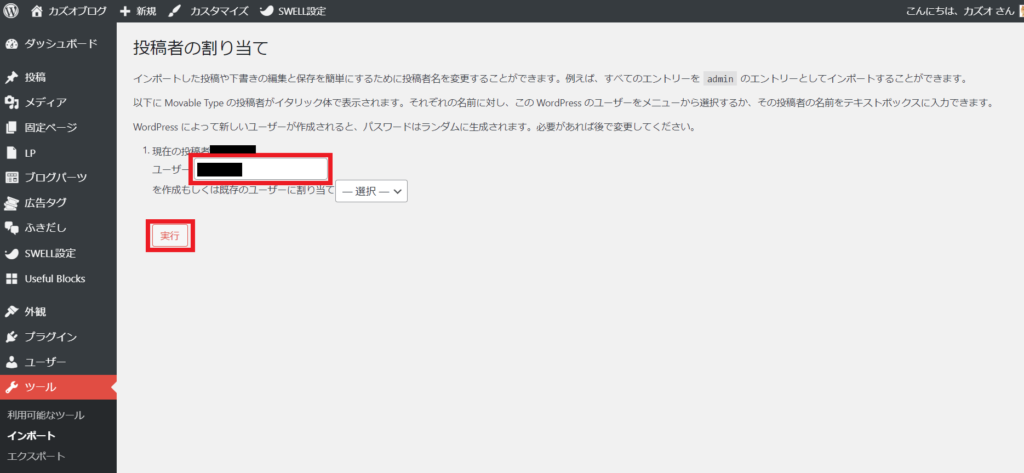
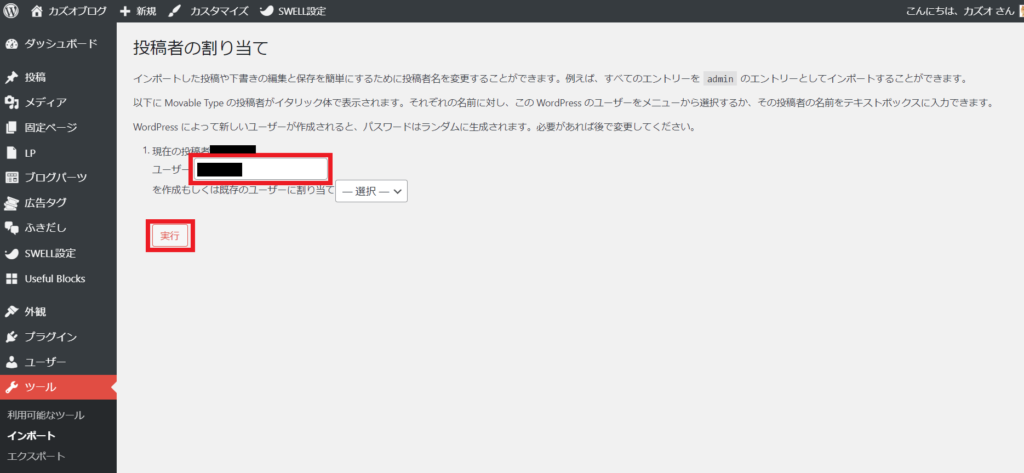
最後の「実行」を選択する画面でユーザー名の変更ができます。(下記赤枠の部分)
このユーザー名は管理画面に表示される投稿者名なので、正直なんでもOKです。


実行ボタンを押すと、記事のインポートが実行されますので、管理画面の「投稿」⇒「投稿一覧」できちんとインポートできているか確認しましょう。
ここまでくればもうほぼ完了です。
この後は必要に応じてプラグインをインストールやデザインの調整をしていくことになりますが、その前に必ずしなくてはいけないことがあります。
それはアイキャッチ画像の設定です。
移行した段階では記事内の画像は引き継いでいる(正確にははてなフォトライフの画像を参照している)状態なので、そのままでも問題ありませんが、記事一覧等で表示されるアイキャッチ画像は反映されていません。
ここは1記事ずつ設定をしていきましょう。


アイキャッチ画像の設定は記事編集の画面右側の「投稿」をクリックし、「アイキャッチ画像を設定」をクリックして設定します。
これで一通りの移行作業は完了です。
あとは必要に応じてプラグインをインストールしたり、デザインをカスタマイズしましょう。
はてなブログの有料版を使用している方は忘れずに解約をしましょう。また、解析ツールの移行も忘れずに行いましょう。
はてなブログからワードプレスへの移行がおすすめできる理由まとめ
ここまで、はてなブログからワードプレスへの移行がおすすめできる7つの理由と移行手順を紹介してきました。
最後にワードプレスへの移行がおすすめできる理由を振り返ってみましょう。
- デザインが自由に簡単にカスタマイズできるようになる
- ブログ執筆が効率的になり、早く書けるようになる
- はてなでは解決できなかった問題が解決できるようになる
- 運営側による制約から解放される
- 見たまま編集モードで執筆している人は、同じ感覚で執筆ができる
- はてなProを使用している人は、1年にかかる費用はそれほど変わらない
- はてな時代に想像していたよりも手続きや設定が簡単
いかかでしたでしょうか。
最終的に移行をする判断となった場合でもそうでない場合でも、この記事が皆様のブログ執筆に少しでもお役に立てたならば幸いです。
ここまで読んでいただき、ありがとうございました。
ではまた~
ブログ関係の記事をいくつ書いていますので、よければ読んでみて下さい。